CSS
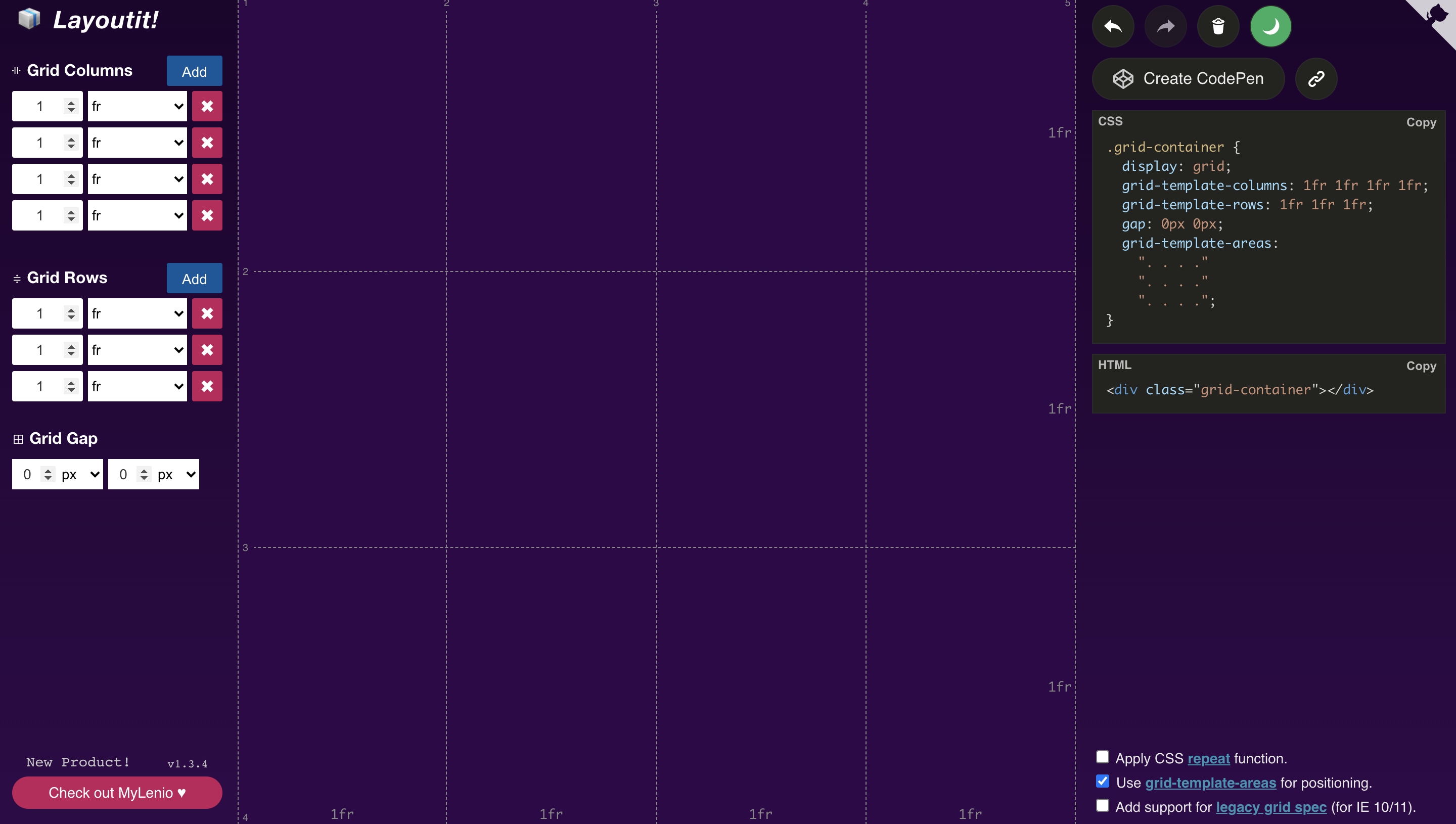
1.Layoutit Grid#
Layoutit grid is a CSS Grid layout generator. Quickly drawdown web page layouts with our clean editor, and get HTML and CSS code to quickstart your next project. Also, you can see the code on CodePen!

2.CSS Grid Generator by Sarah Drasner#

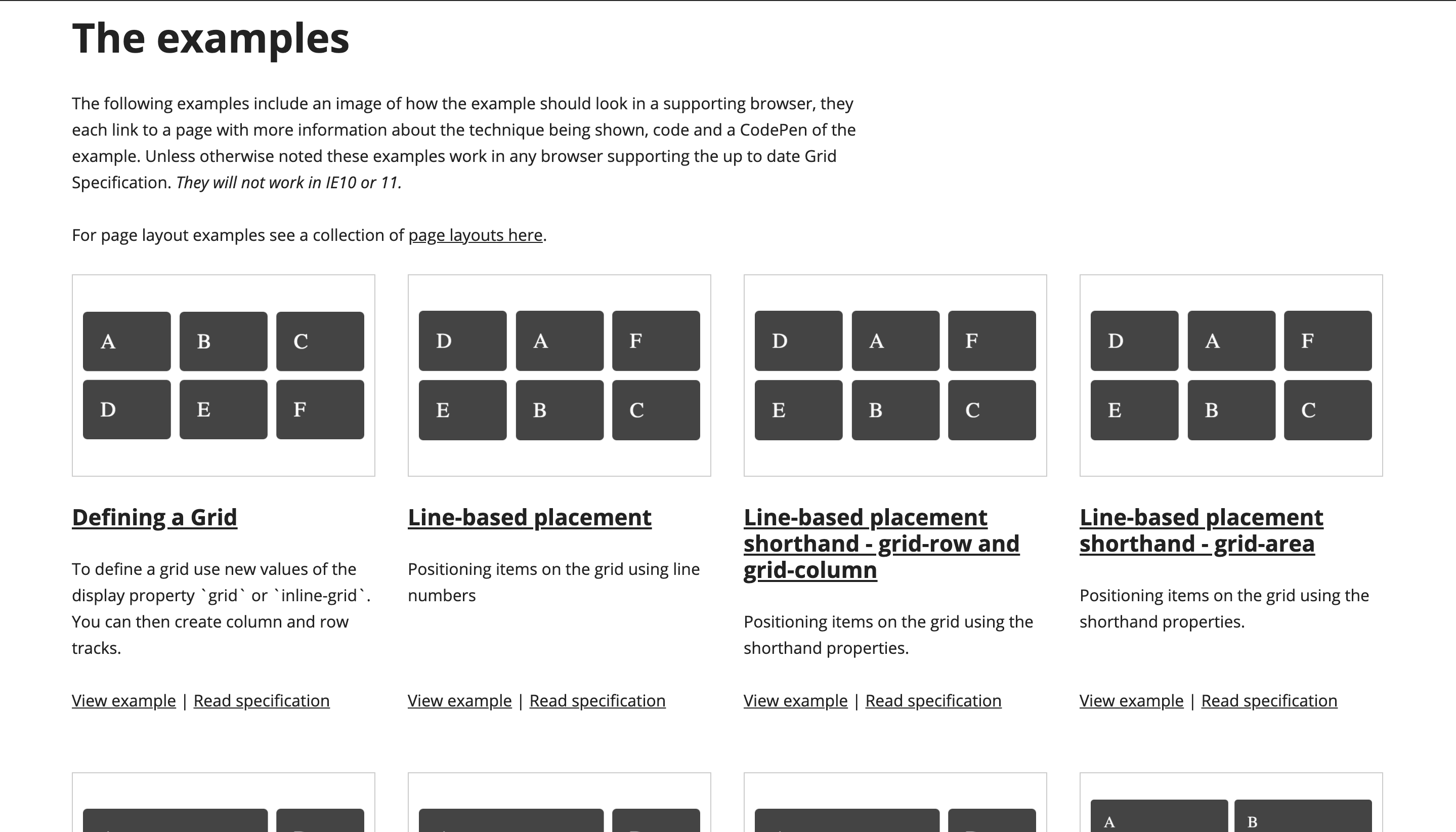
3.Grid by Example#
This site is a collection of examples, videos, and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew.

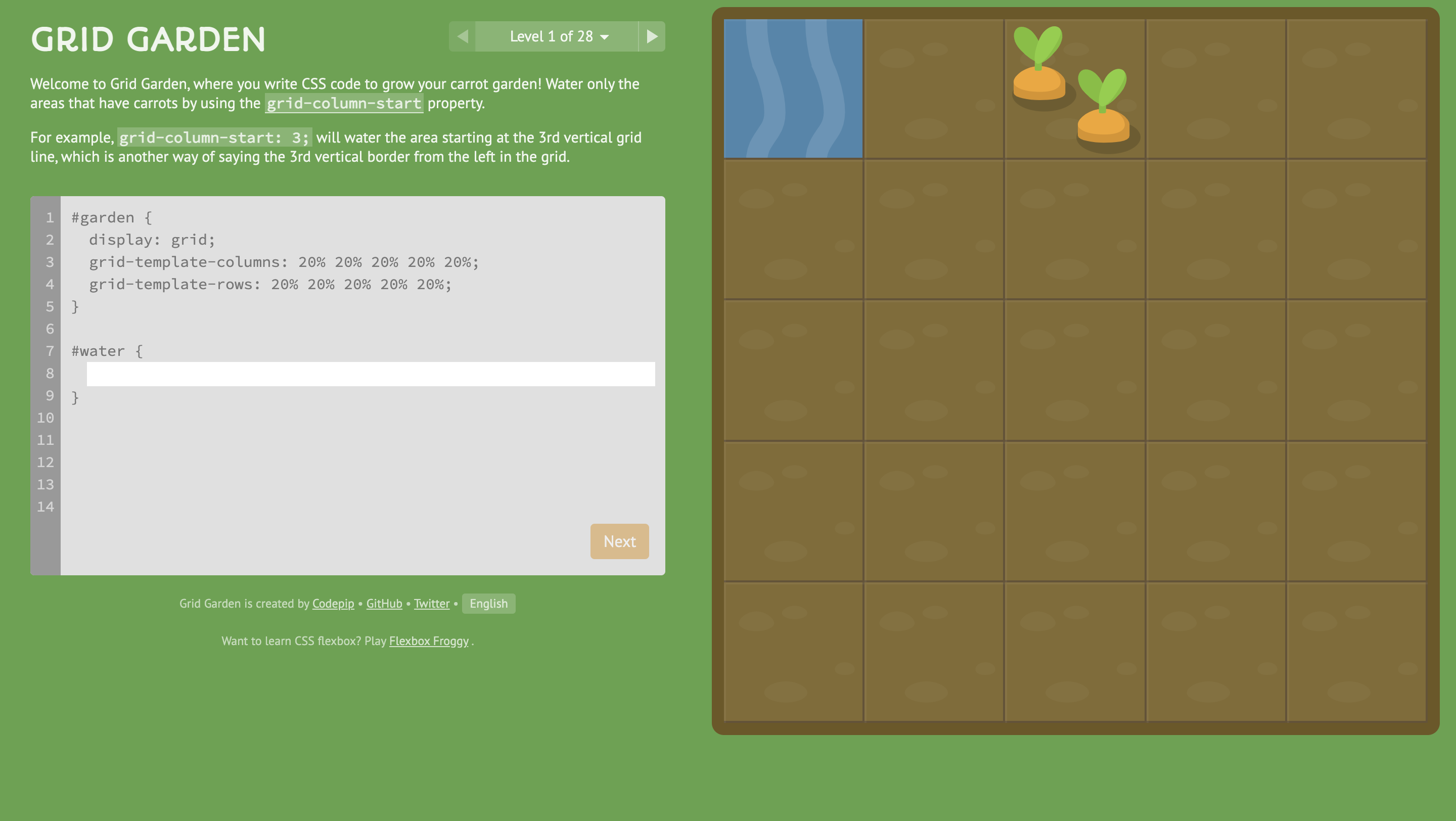
4.CSS Grid Garden#
Grow your carrot garden while learning about CSS Grid.

5.Mastery Games#
Here you can play around with Zombies and practice Flexbox; save an adorable alien species while learning CSS Grid.

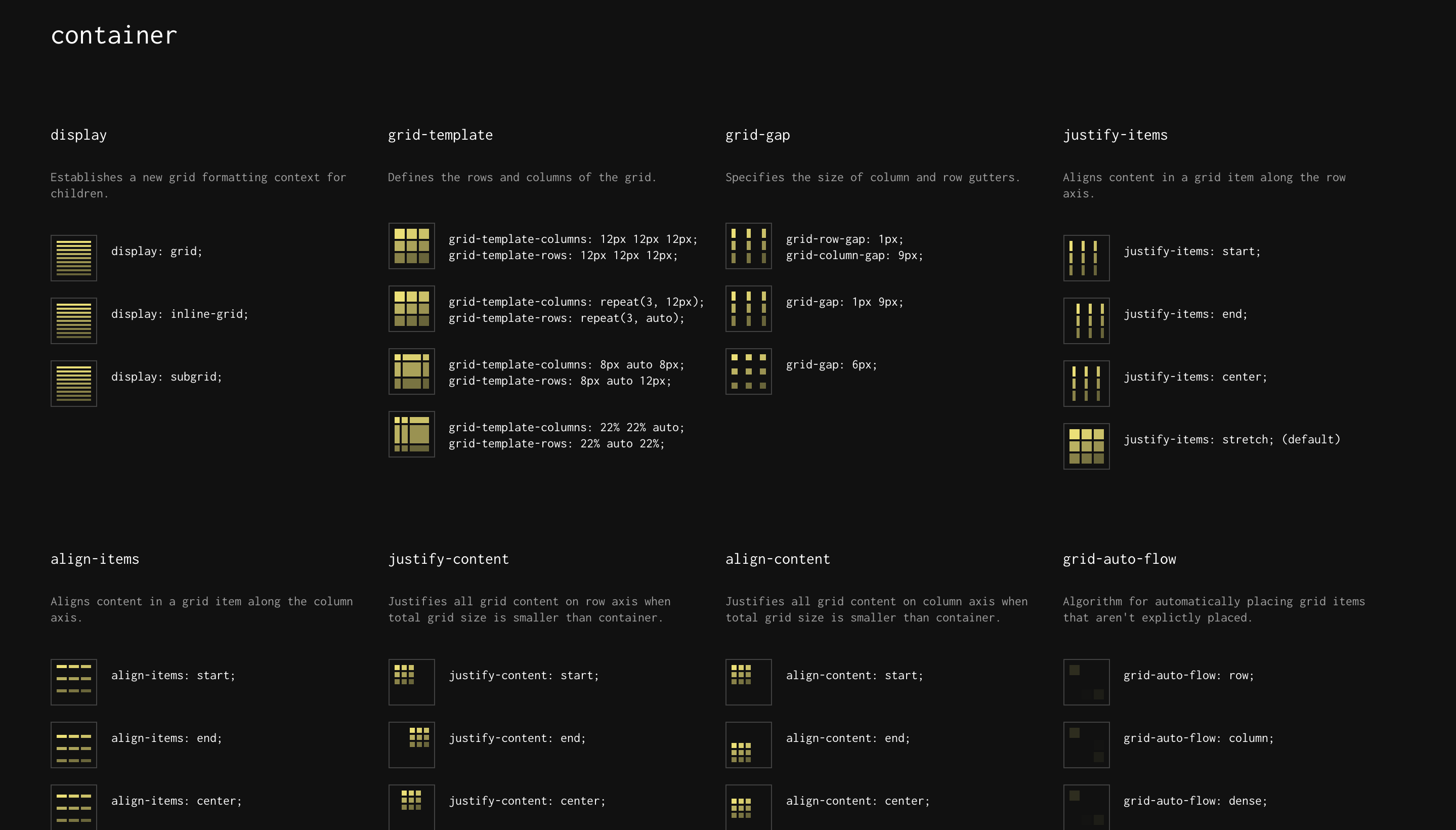
6.Grid Malven#
Grid Cheatsheet.

7.CSS Tricks - A Complete Guide to Grid#
Comprehensive guide to CSS grid by CSS Tricks.

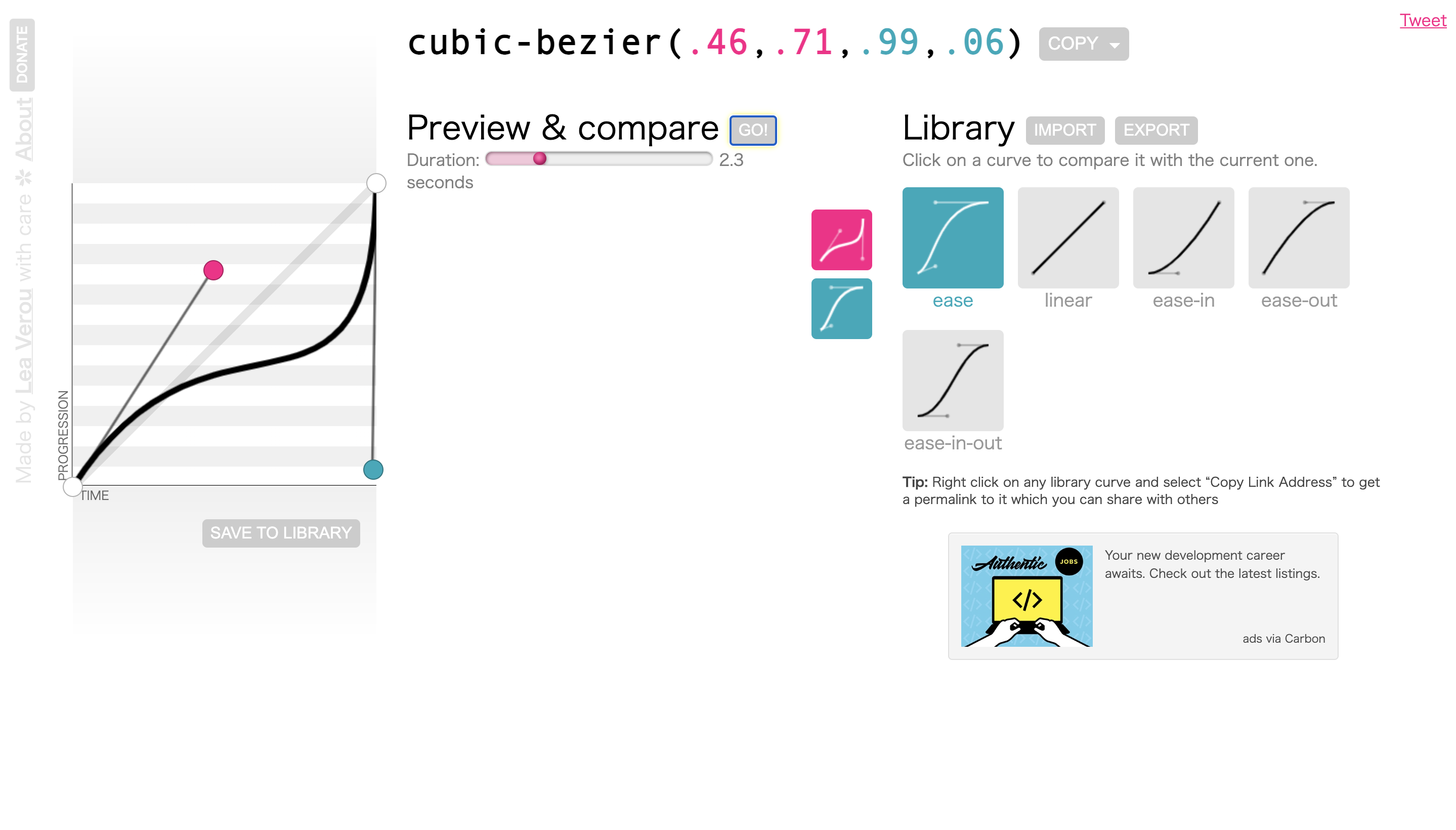
8.Cubic Bezier#
Quickly generate and preview a cubic-bezier with this tool.

9.CSS Animation#
Create your animations with this easy-to-use tool, it's also supporting GSAP.

10.CSS Animation 101 E-book#

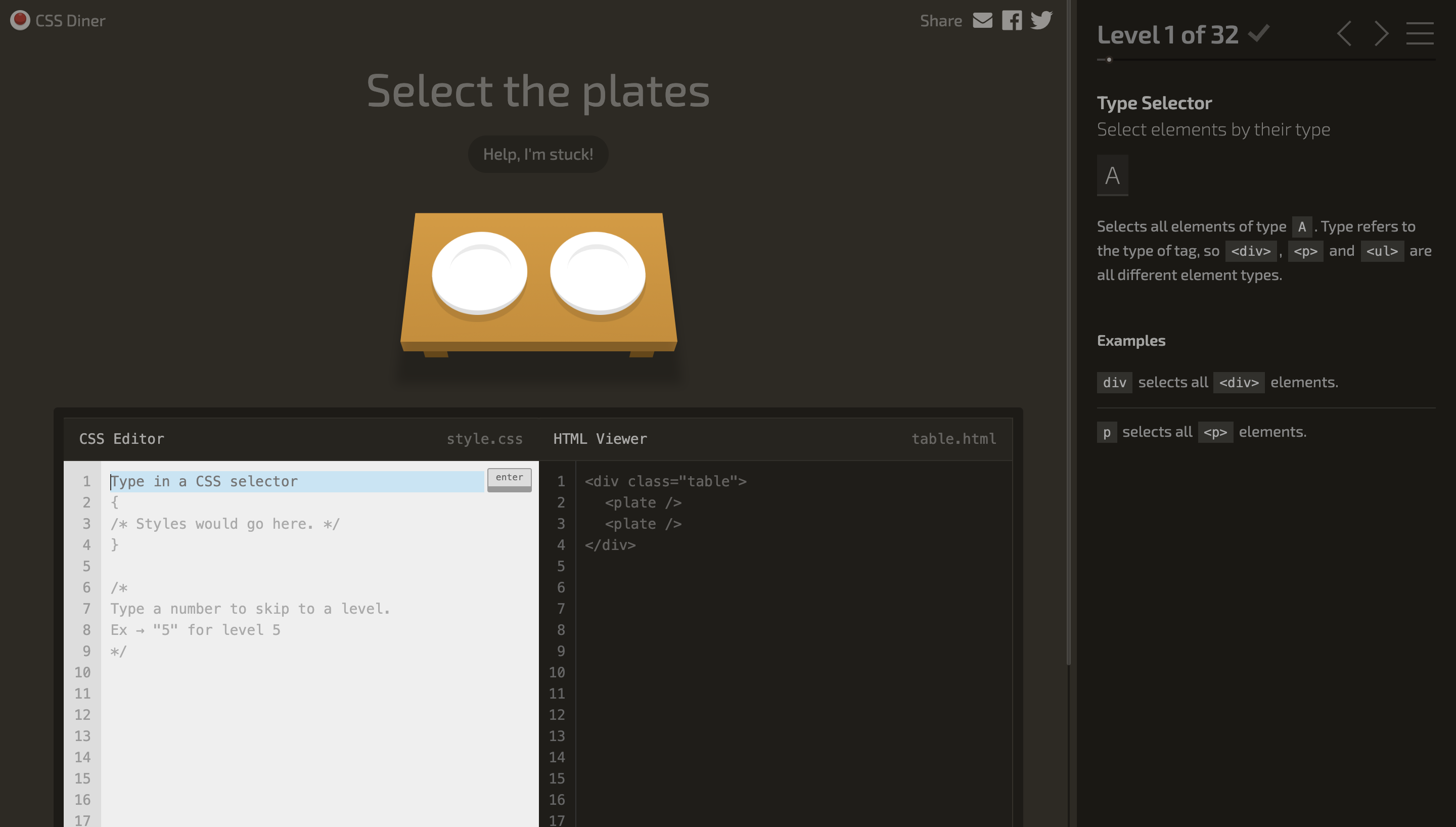
11.CSS Diner#
Practice your CSS positioning skills with CSS Diner.

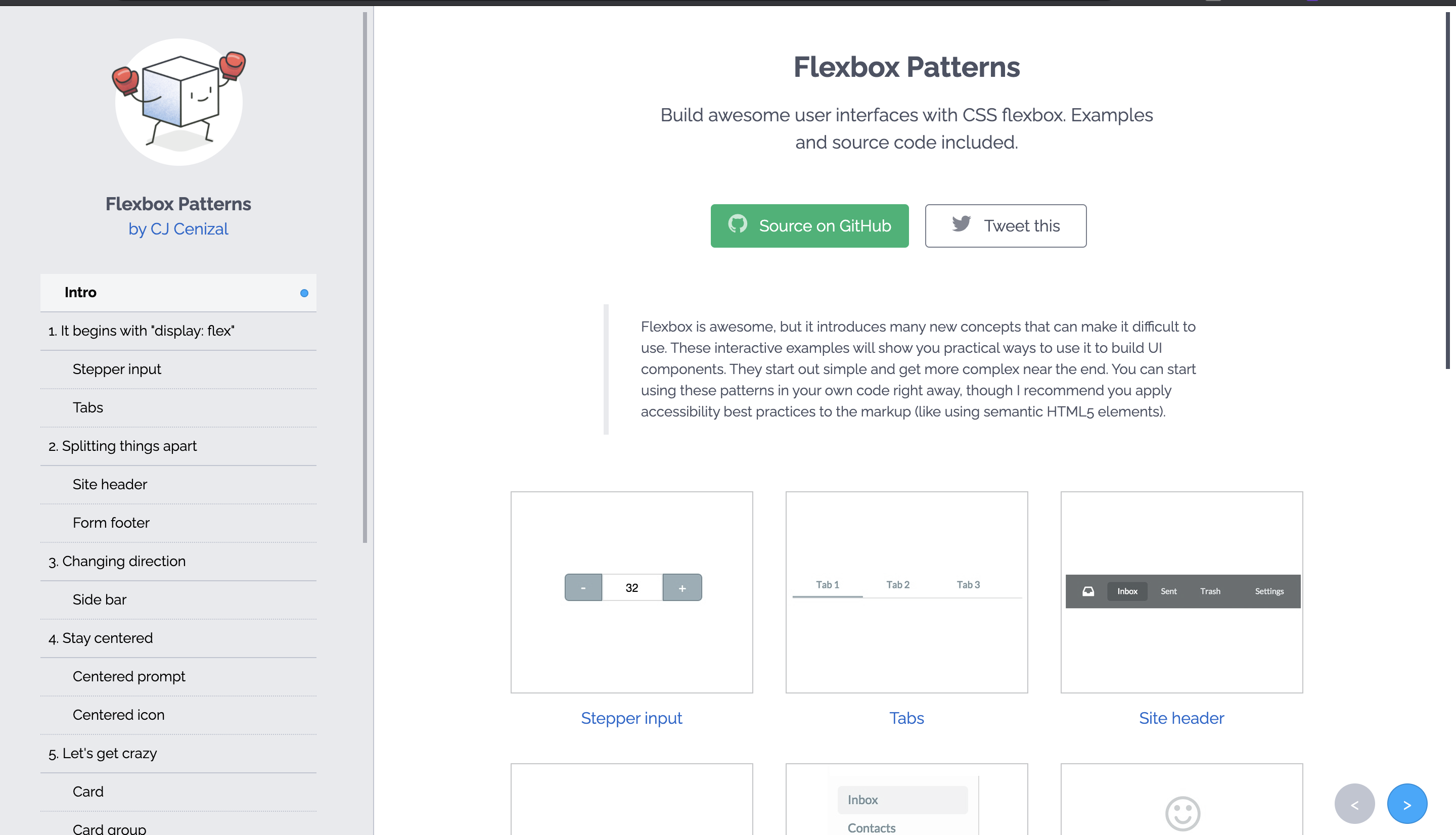
12.Flexbox Patterns#
Here you can get a lot of tips and patterns while using Flexbox.

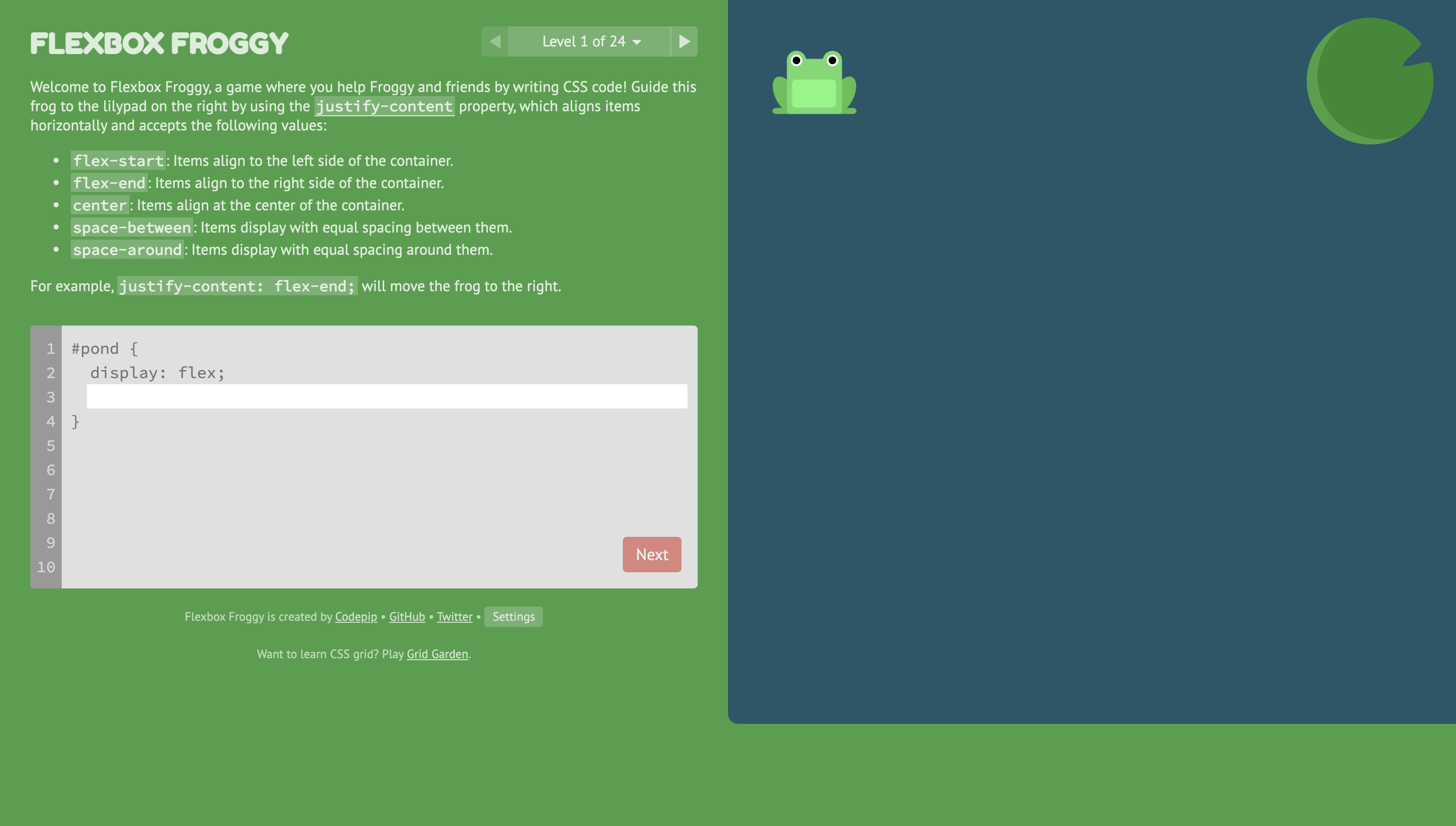
13.Flexbox Froggy#

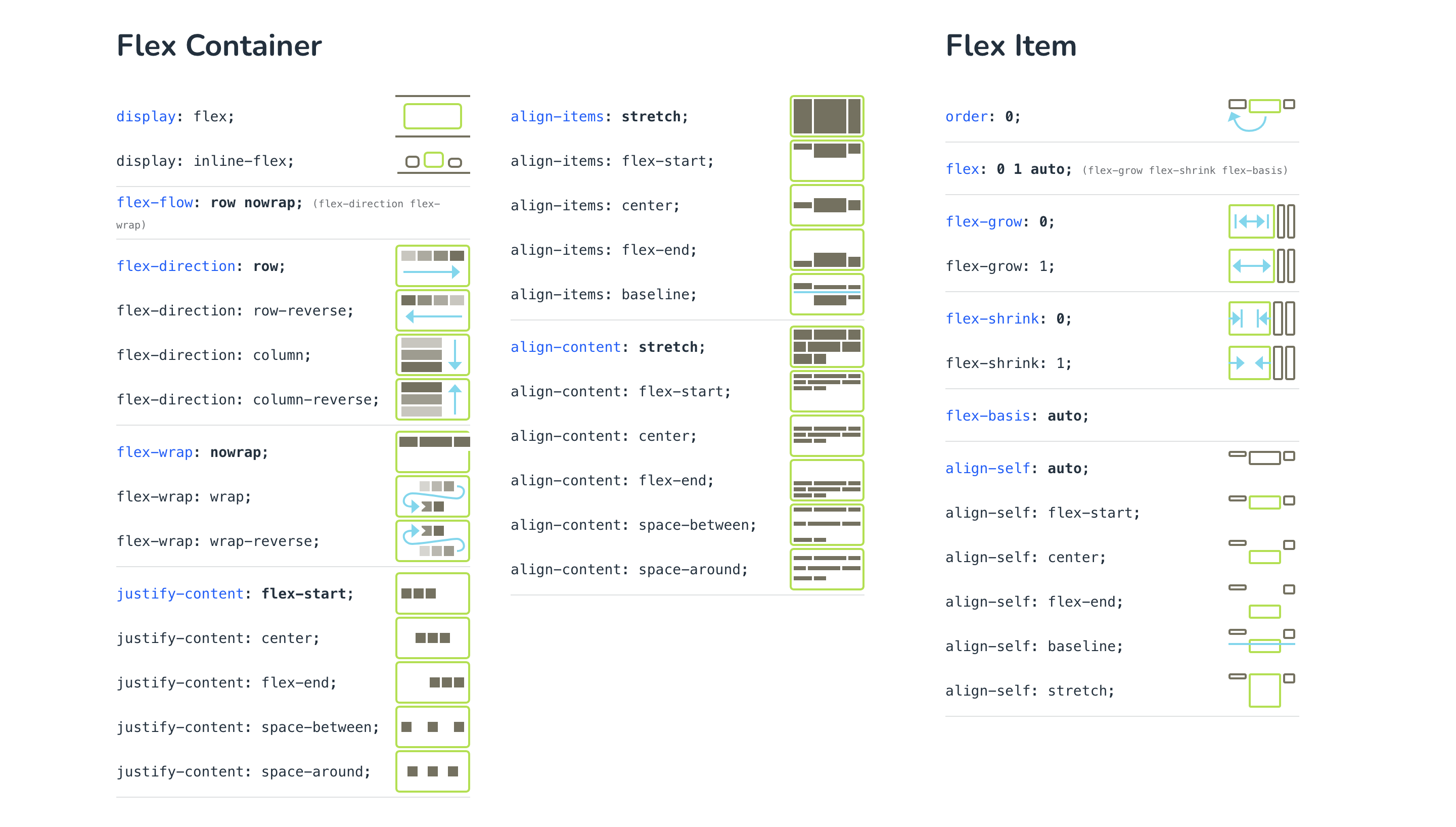
14.Flexbox Cheatsheet#

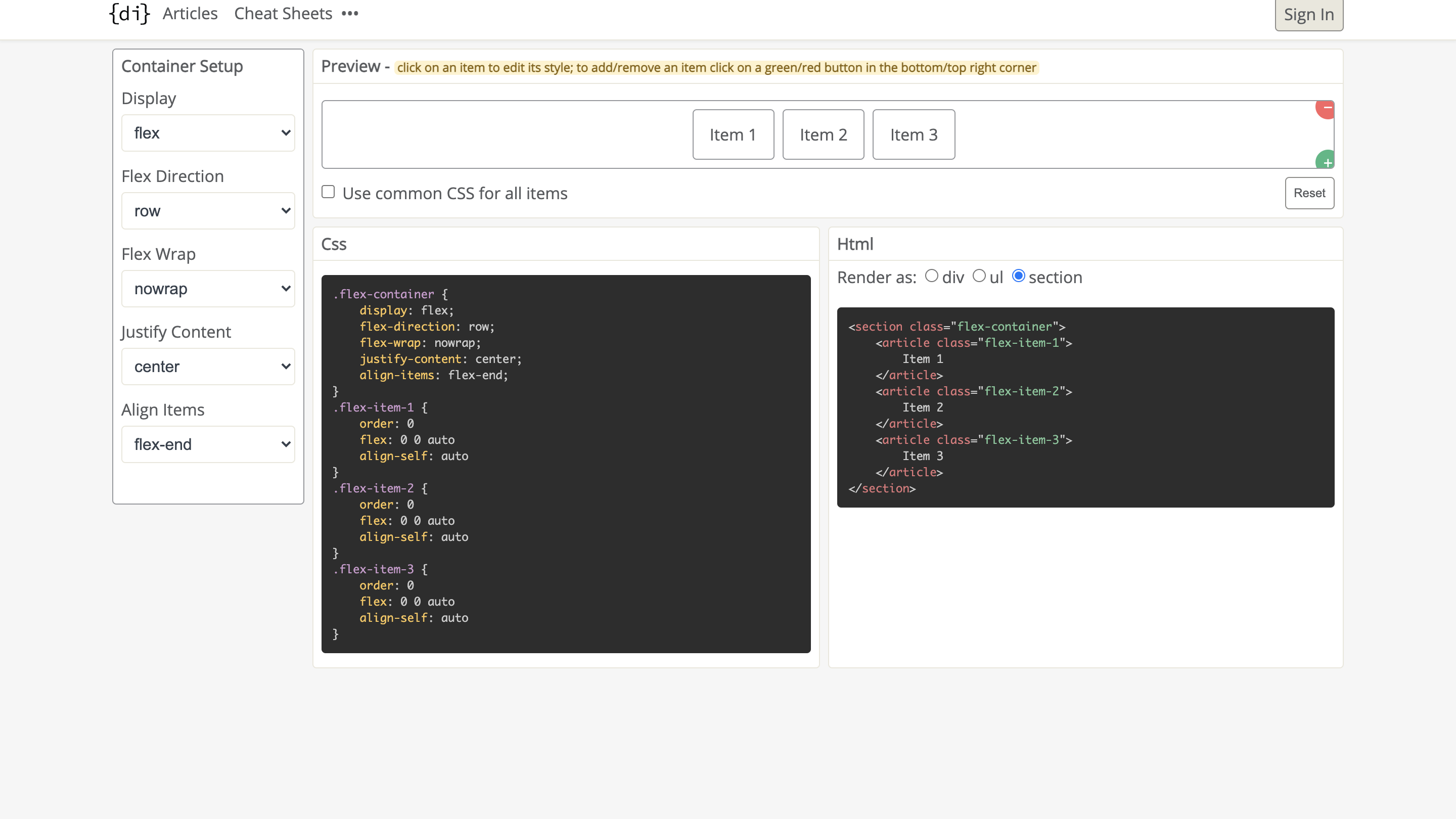
15.Devinduct Flexbox#
Preview and see the code for Flexbox.

16.Flexbox Defense#
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!

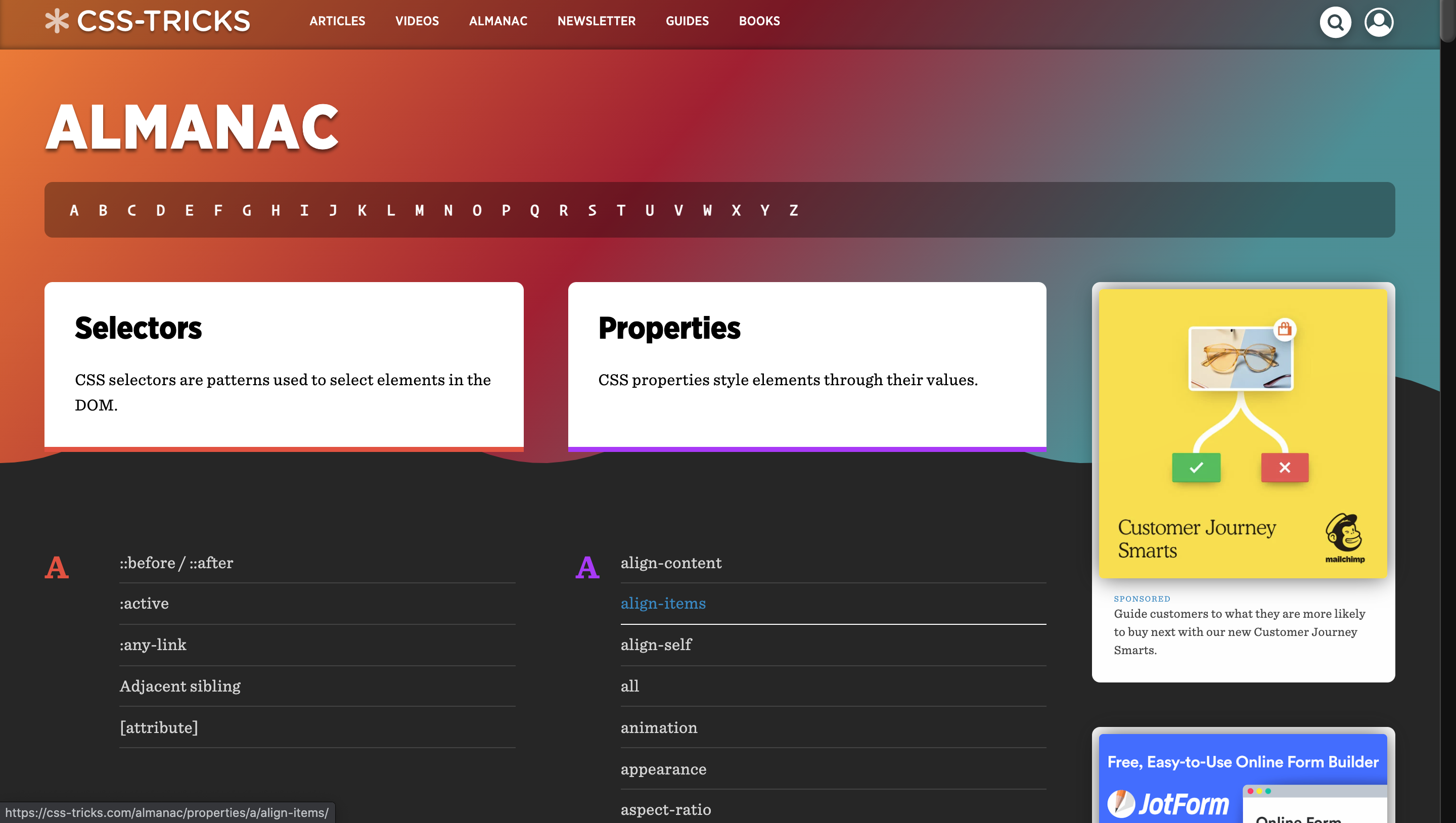
17.CSS Tricks Almanac#

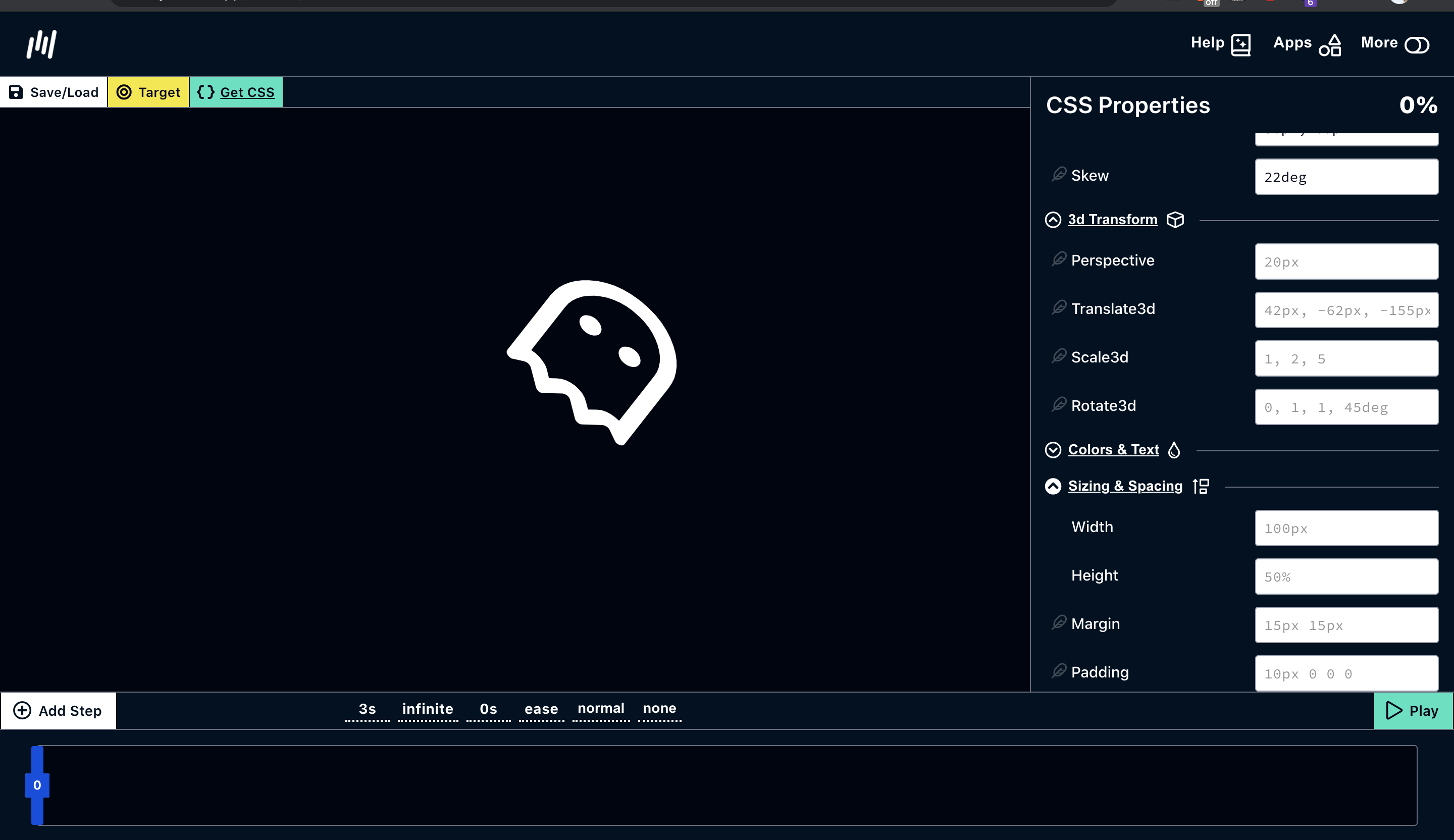
18.Keyframes#
Dead simple visual tools to help you generate CSS for your projects.
Create basic or complex CSS @keyframe animations with a visual timeline editor similar to video-editing software.
Create single or multi-layer box shadows just by moving some sliders. Get the CSS output instantly.
Pick your favorite colors, convert between hex and rgb, and create & save palettes.

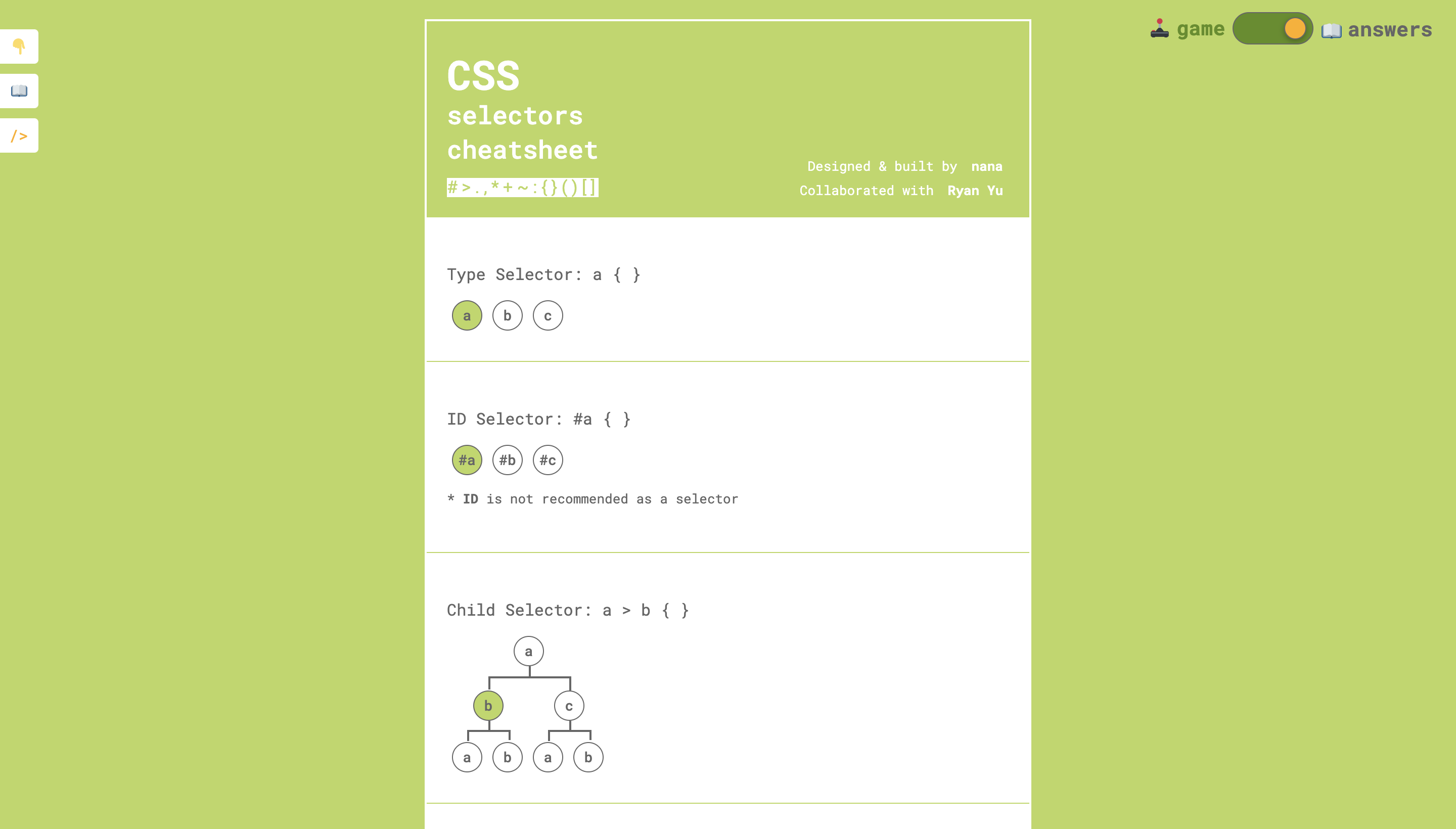
19.CSS Selectors Cheatsheet#
This cheat sheet is designed for a quick search on CSS selectors.

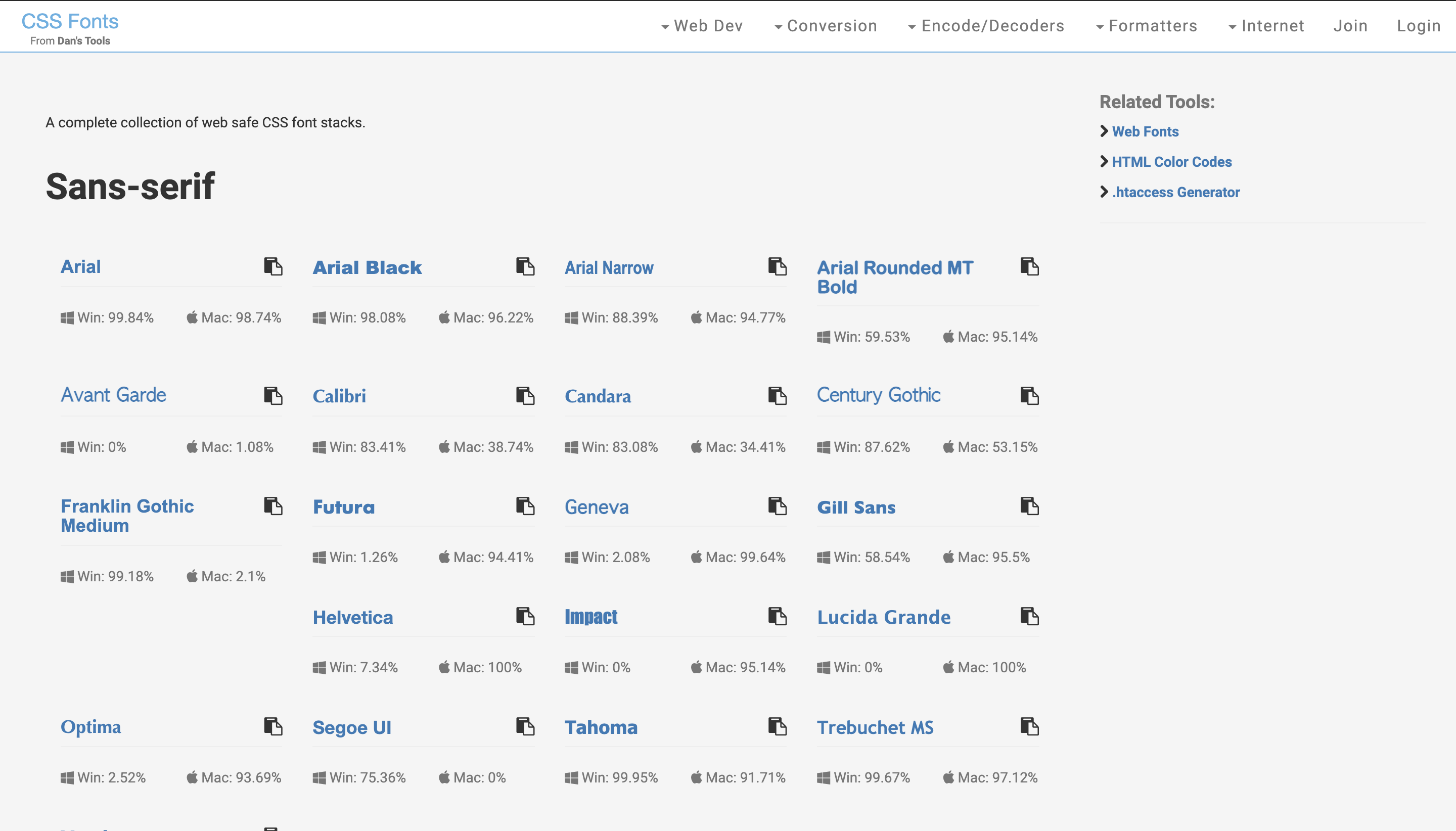
20.CSS Font Stack#
Get Web Safe Fonts and much more from Dan's Tools.

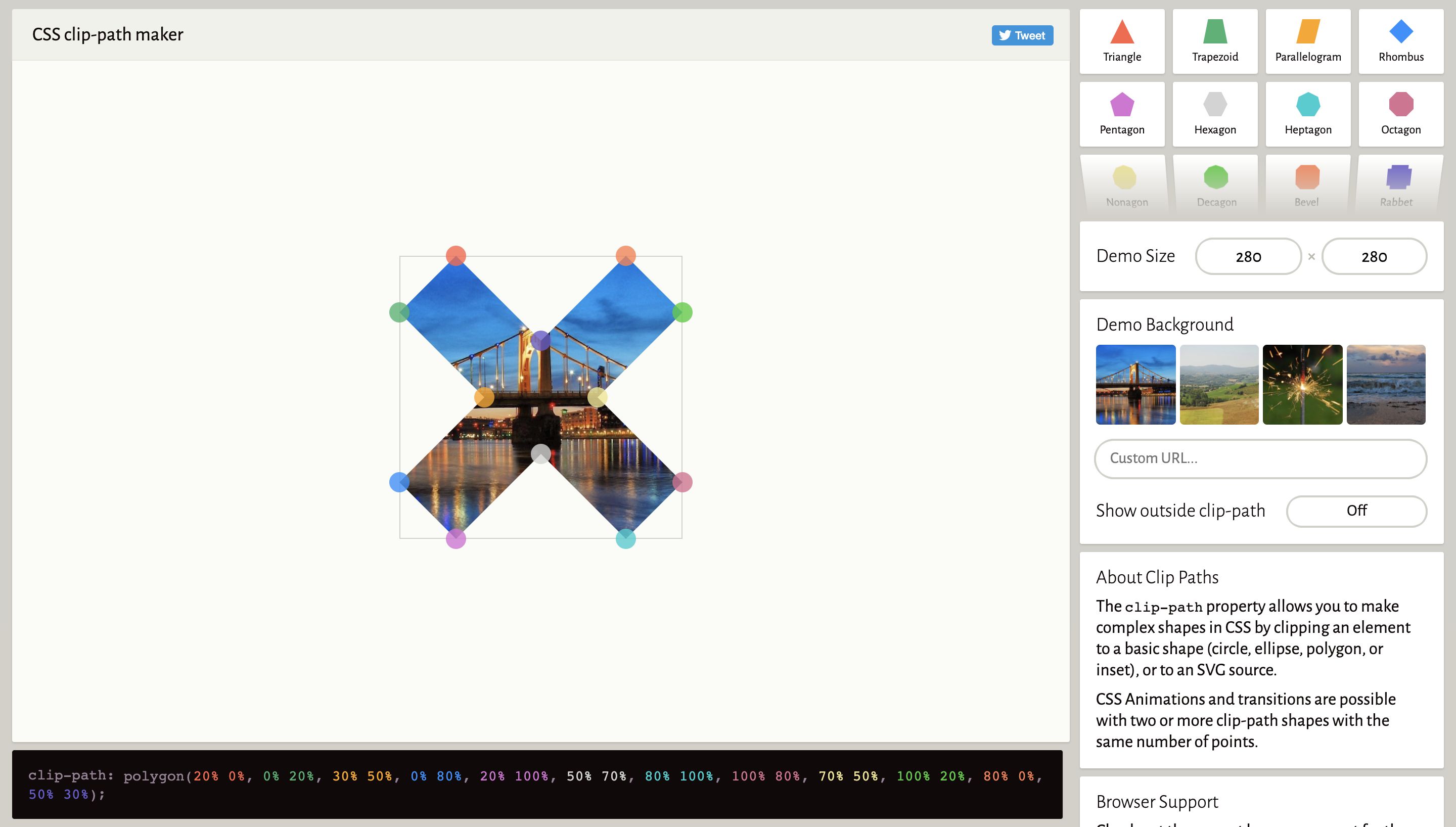
21.Clippy by Bennett Feely#
Get your clip-paths and also checkout Bennett Feely's website to see all his tools.

22.Codrops CSS Reference#
An extensive CSS reference with all the important properties and info to learn CSS from the basics.

23.CSS Reference#
Yet another CSS Reference resource.

24.Frontend Mentor#
Frontend Mentor has a lot of projects based on HTML and CSS, you can complete challenges and improve your styles by working on real-life projects.

25.The Code Player#
Video style walkthroughs showing cool stuff being created from scratch.

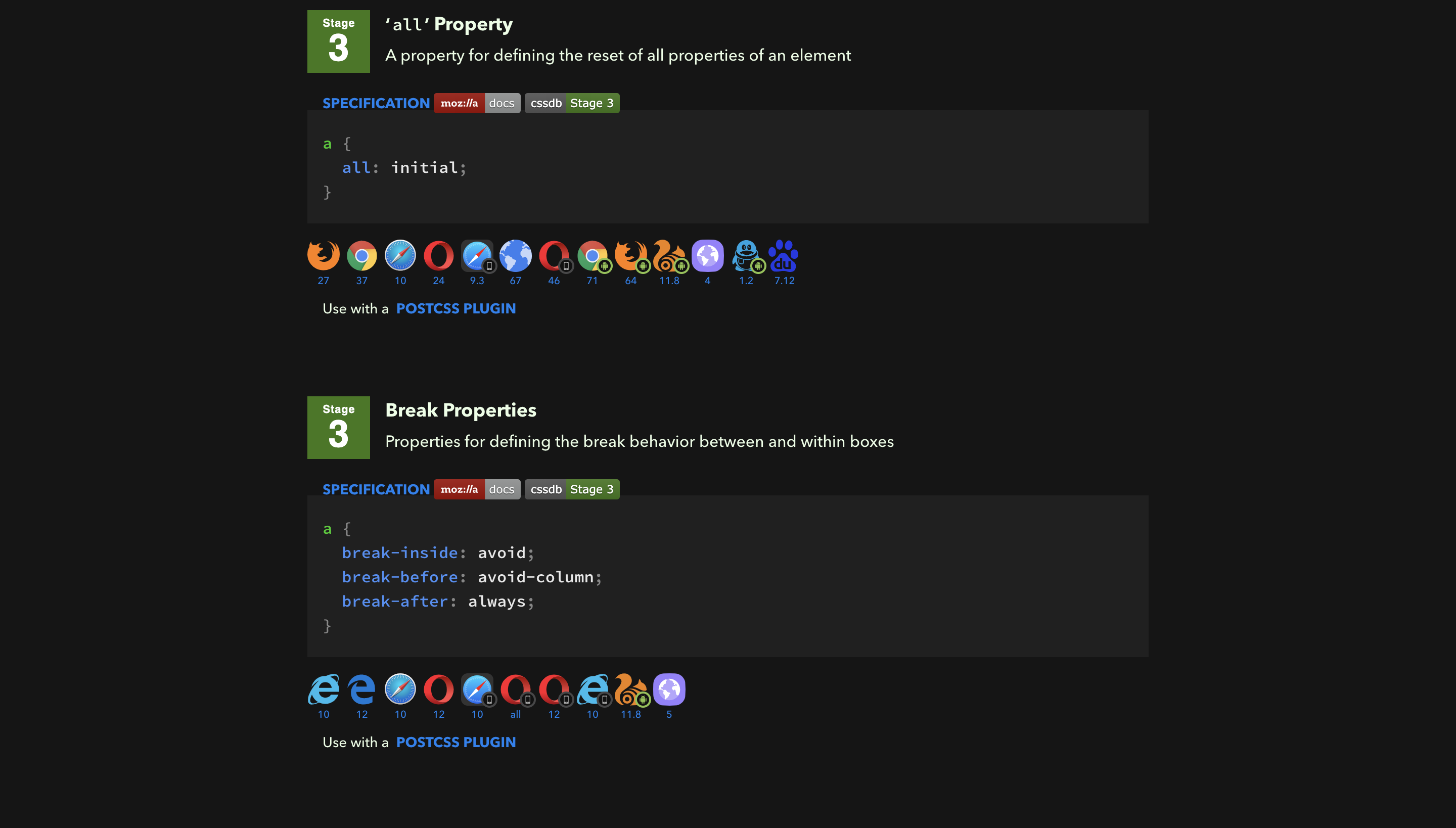
26.CSS DB#
cssdb is a comprehensive list of CSS features and their positions in the process of becoming implemented web standards.

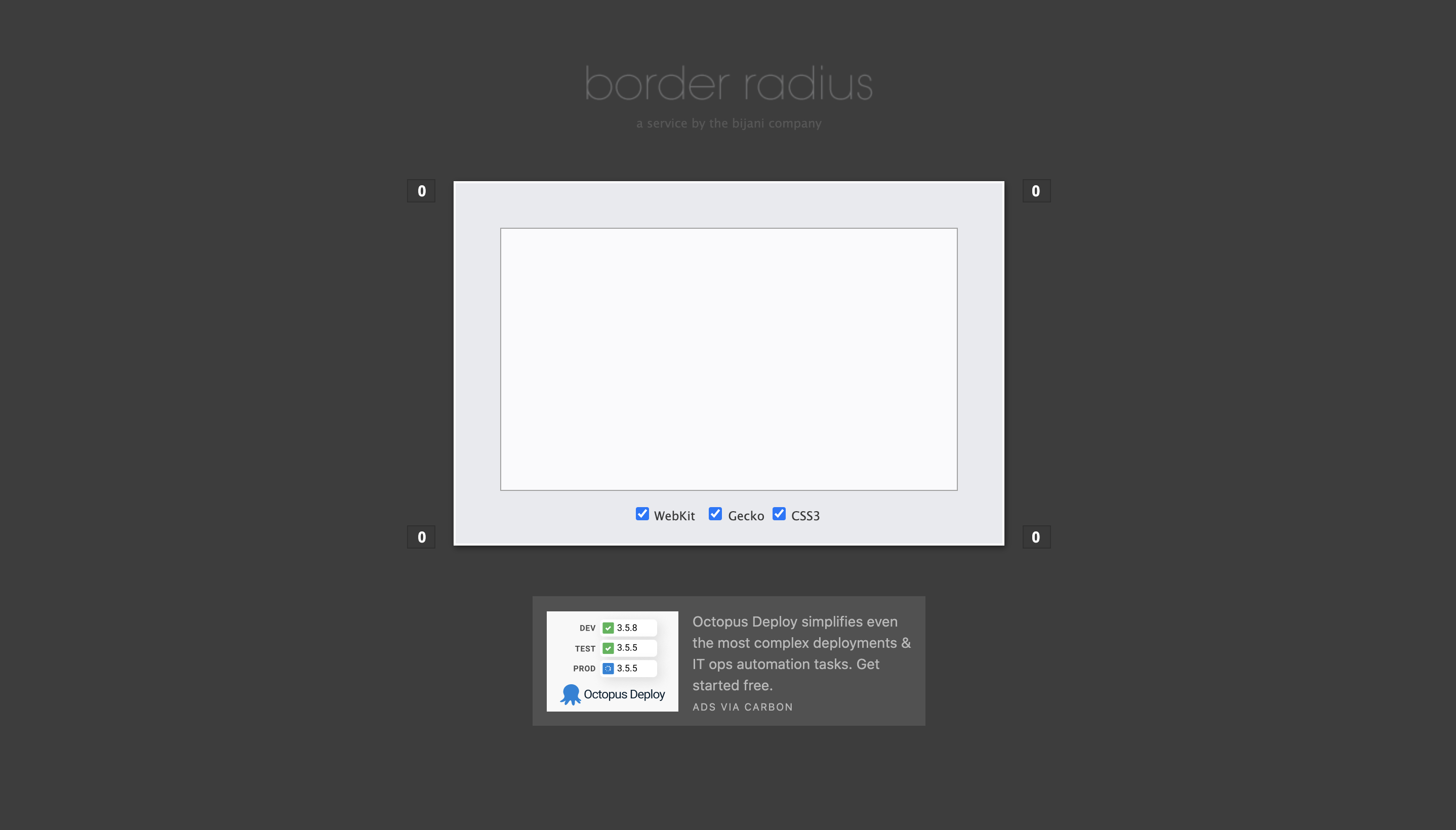
27.Border Radius Generator#

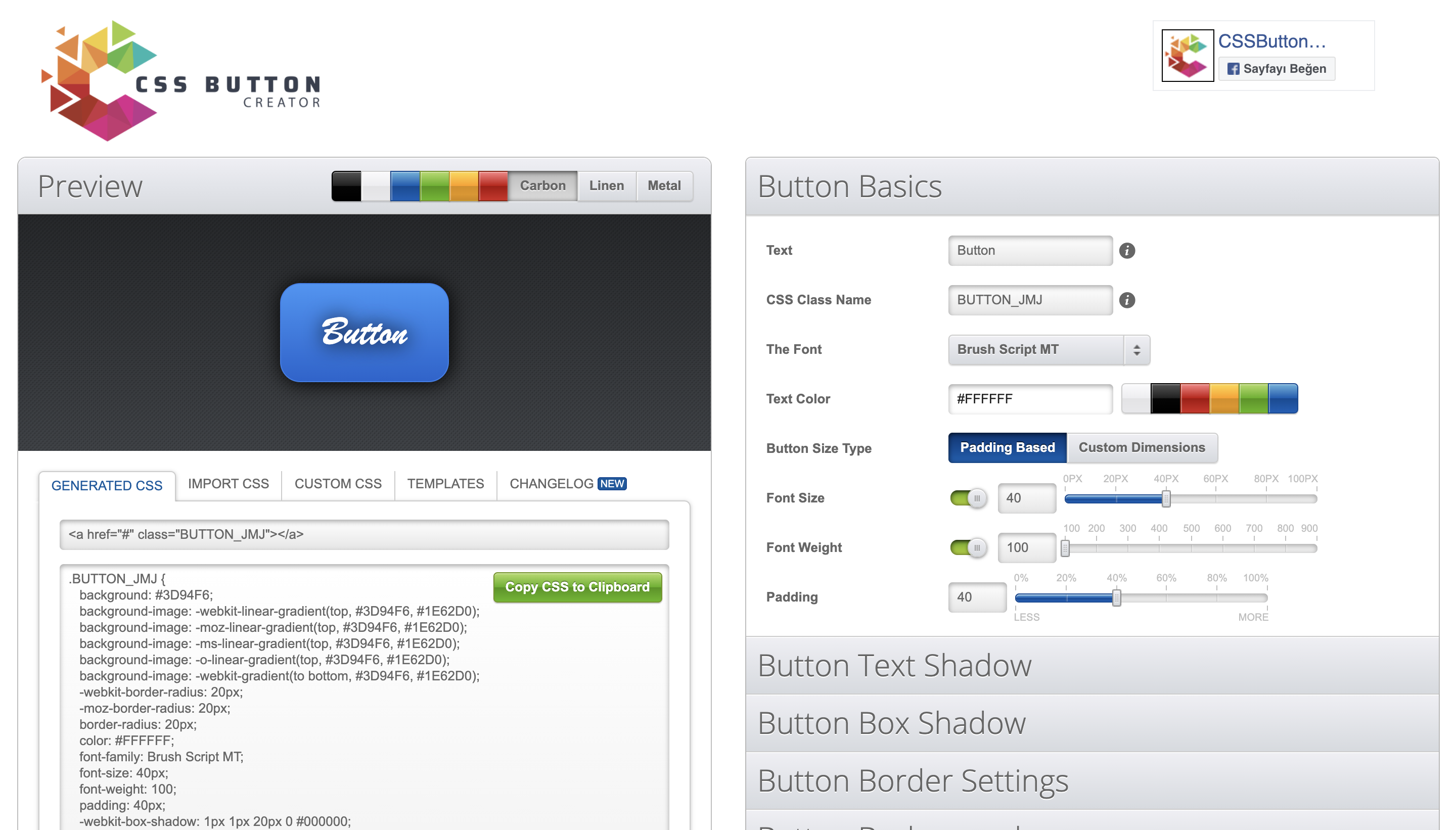
28.Button Creator#

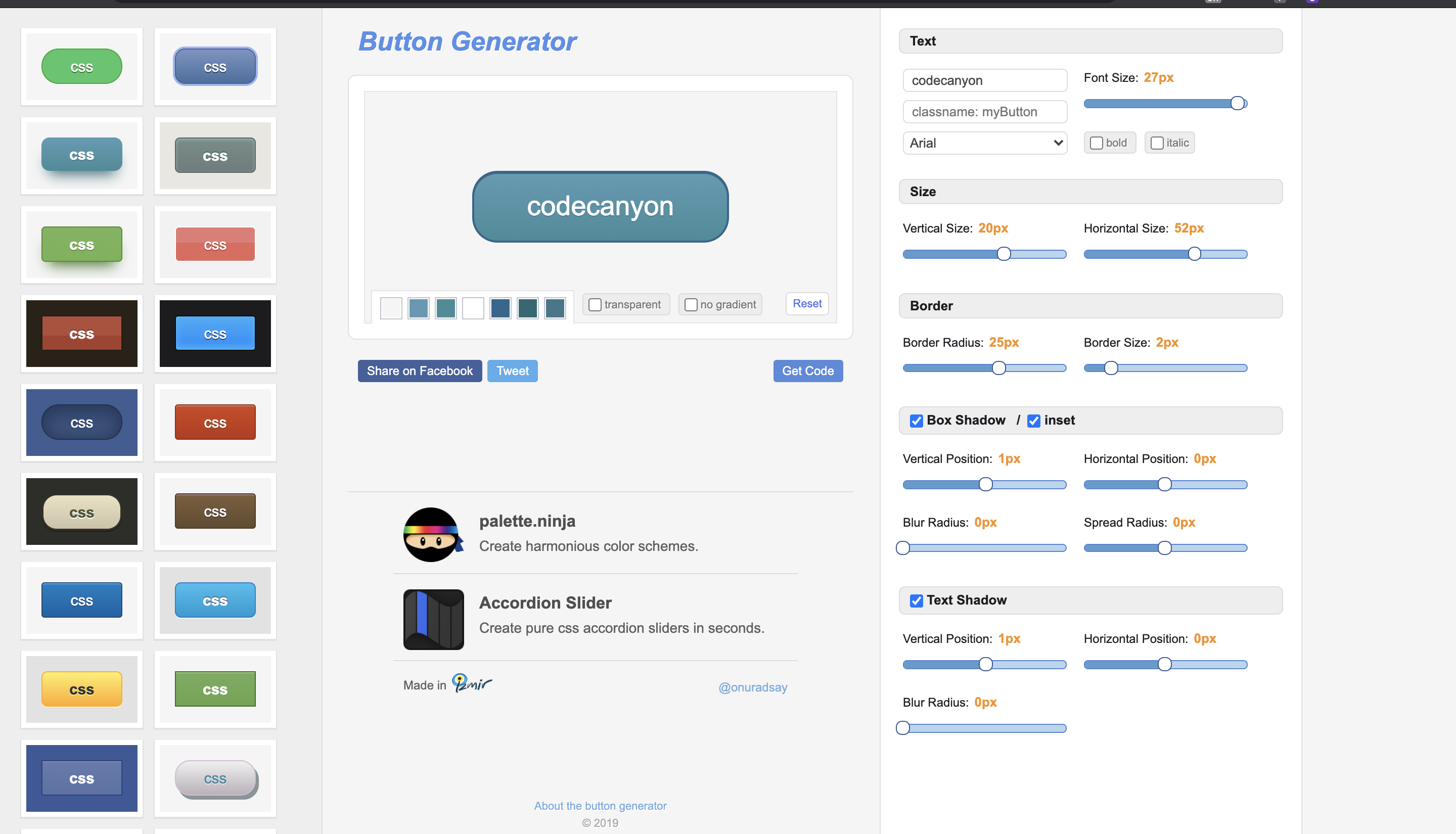
29.Best CSS Button Generator#

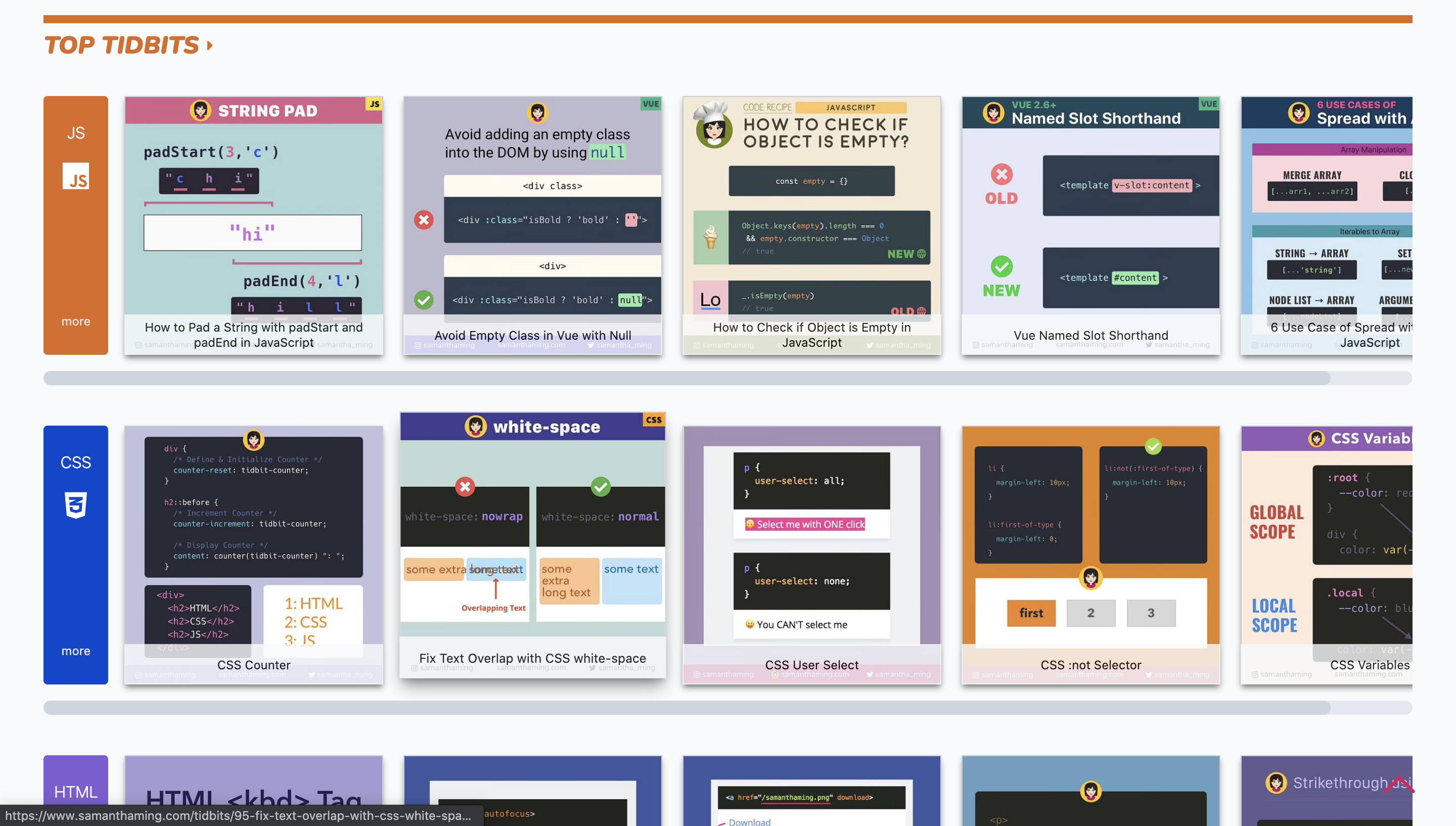
30.Samantha Ming's Tidbits#

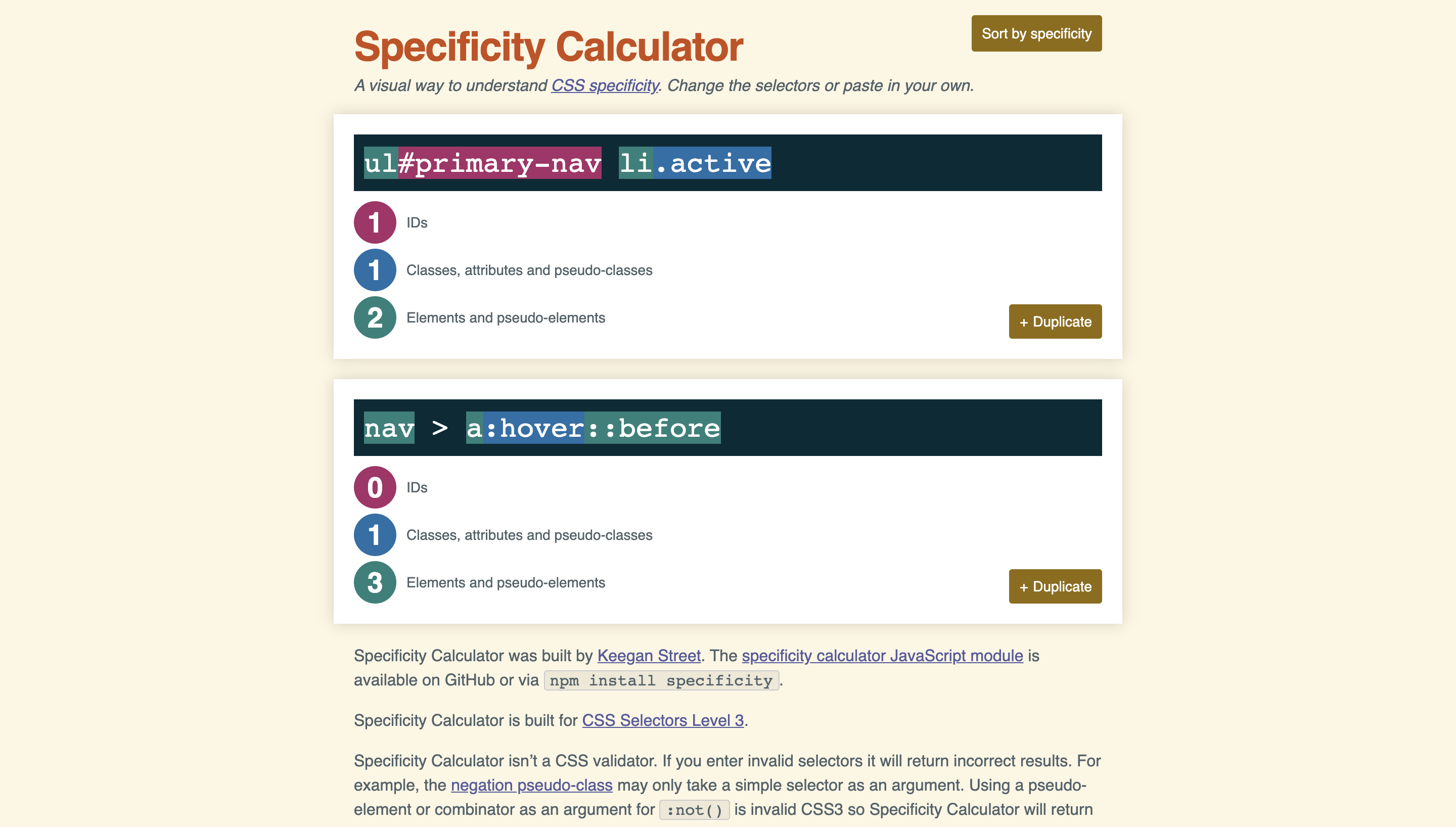
31.Specificity Calculator#
A visual way to understand CSS specificity. Change the selectors or paste them into your own.

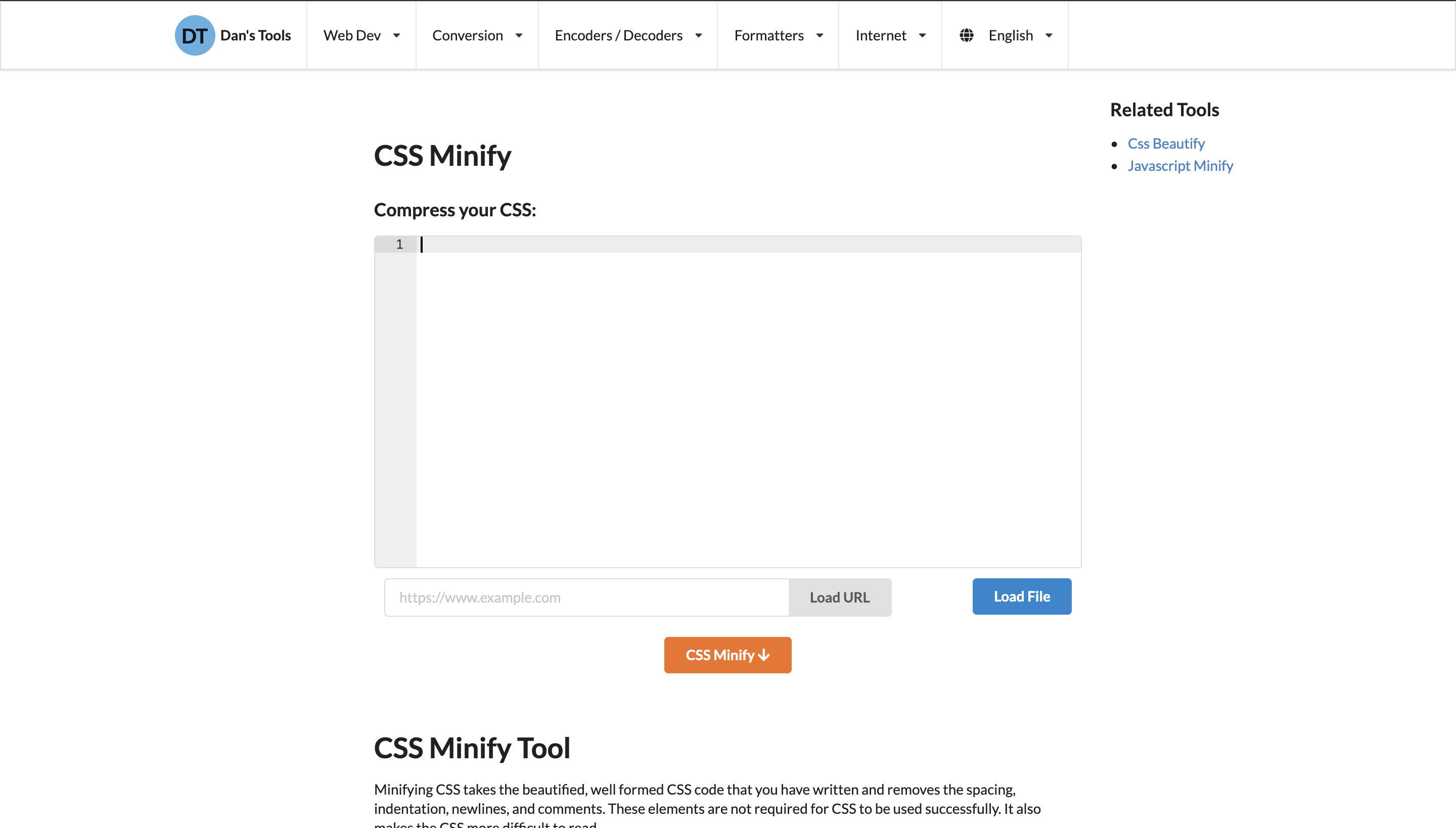
32.Clean CSS#
Compress your CSS.

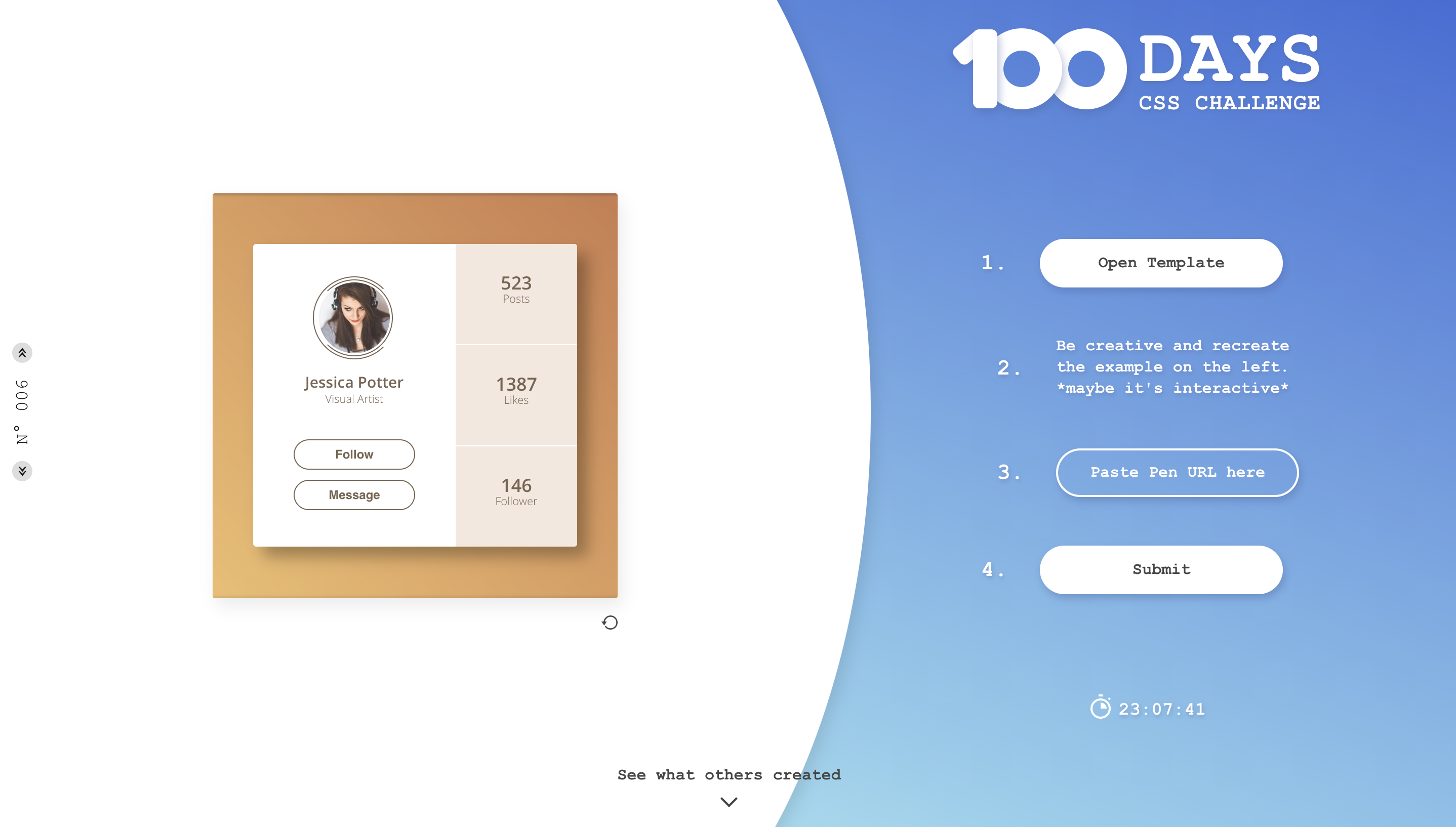
33.100 Days CSS Challenge#

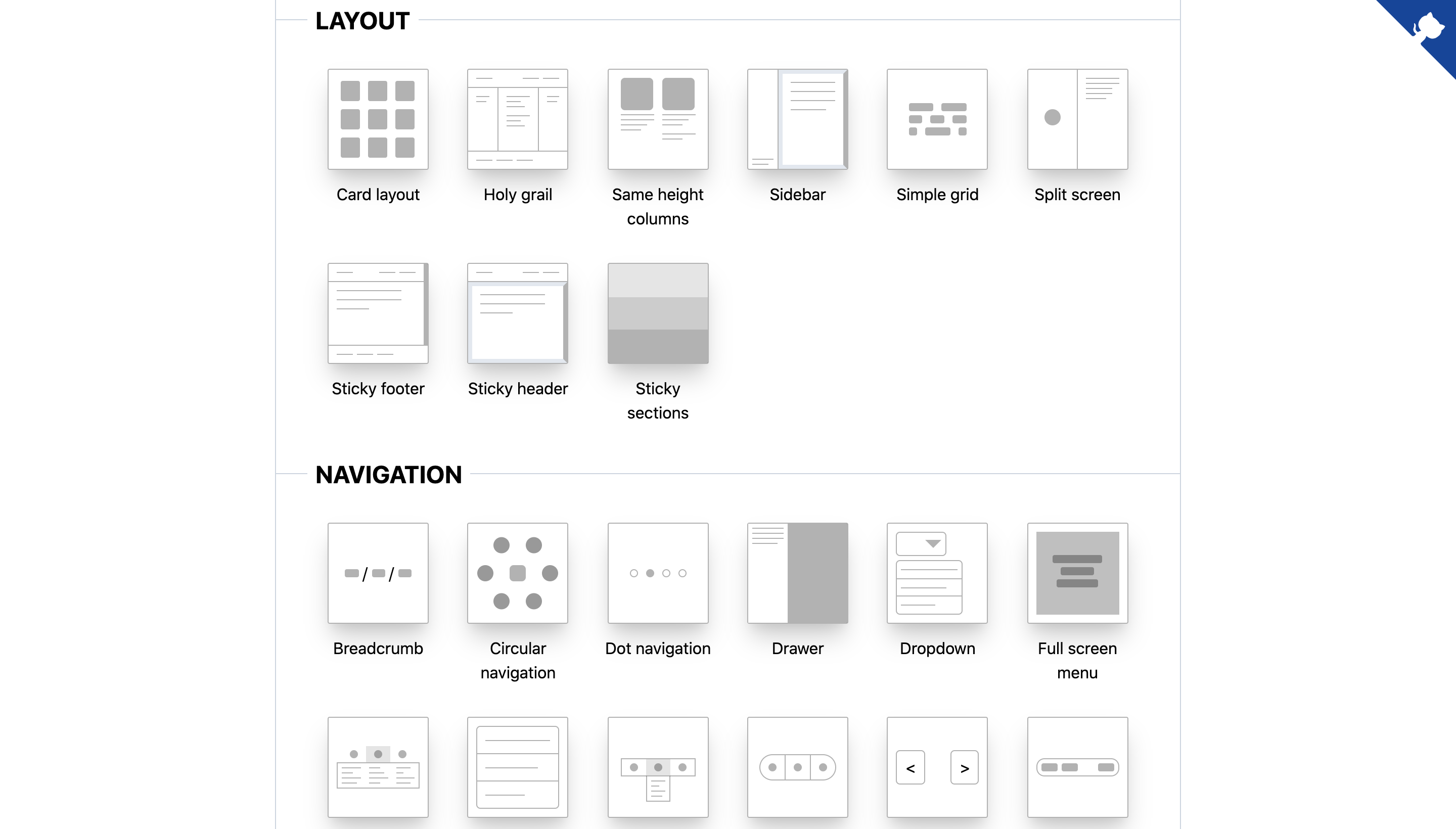
34.CSS Layout#
A collection of popular layouts and patterns made with CSS.

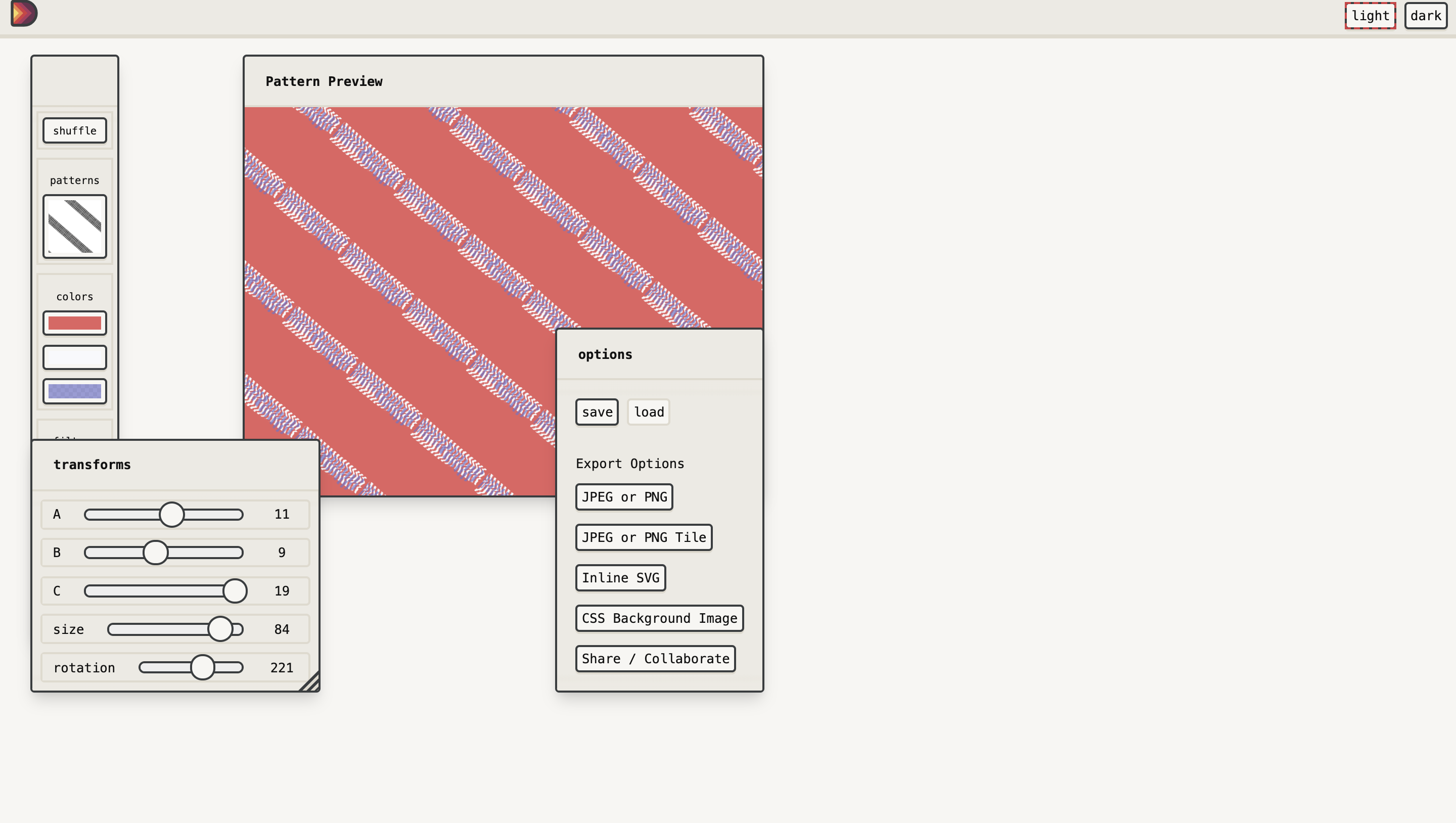
35.Pattern Generator#

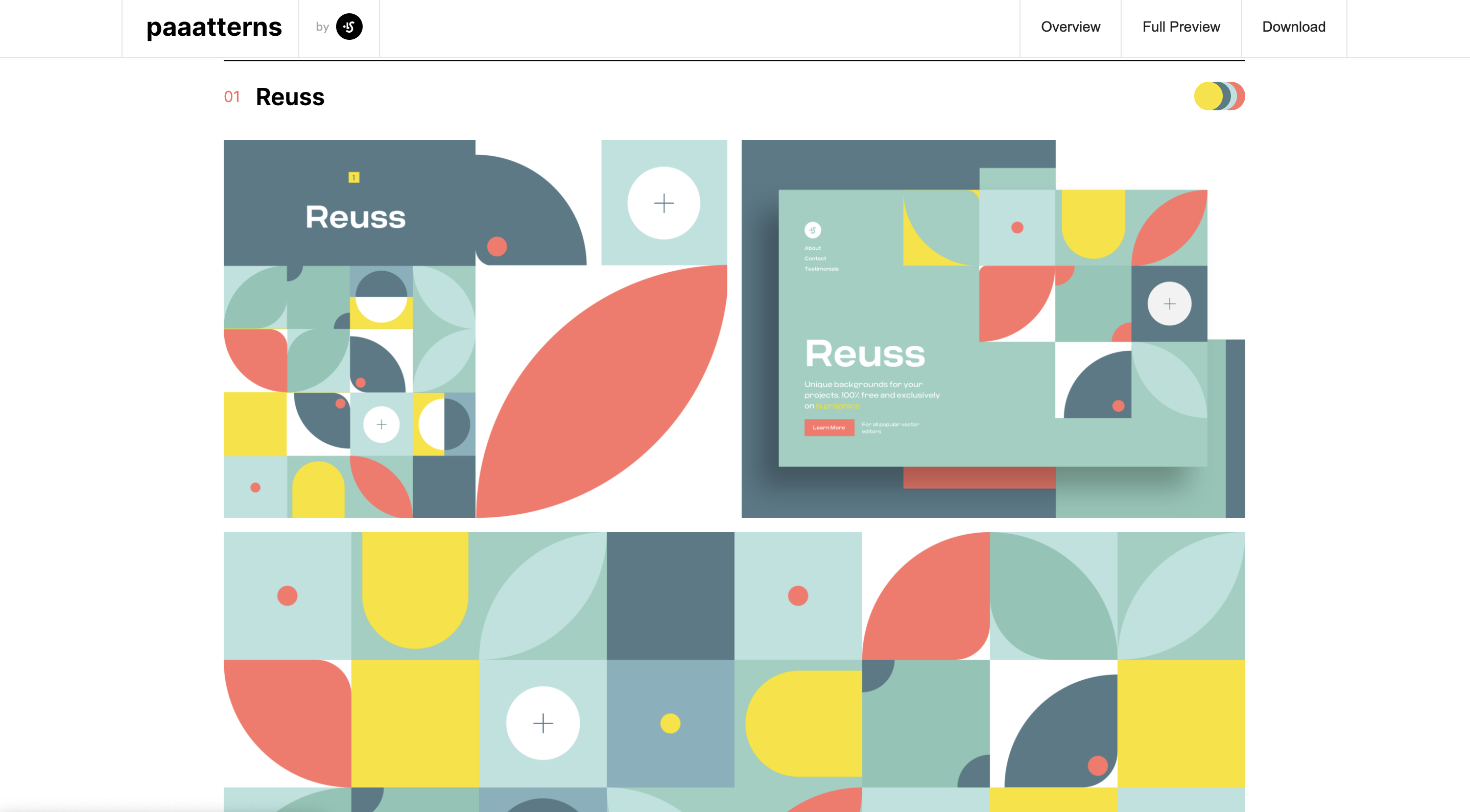
36.Paaatterns#

37.Pattern Pad#
Create unlimited unique design patterns.

38.Pattern CSS#
CSS only library to fill your empty background with beautiful patterns.

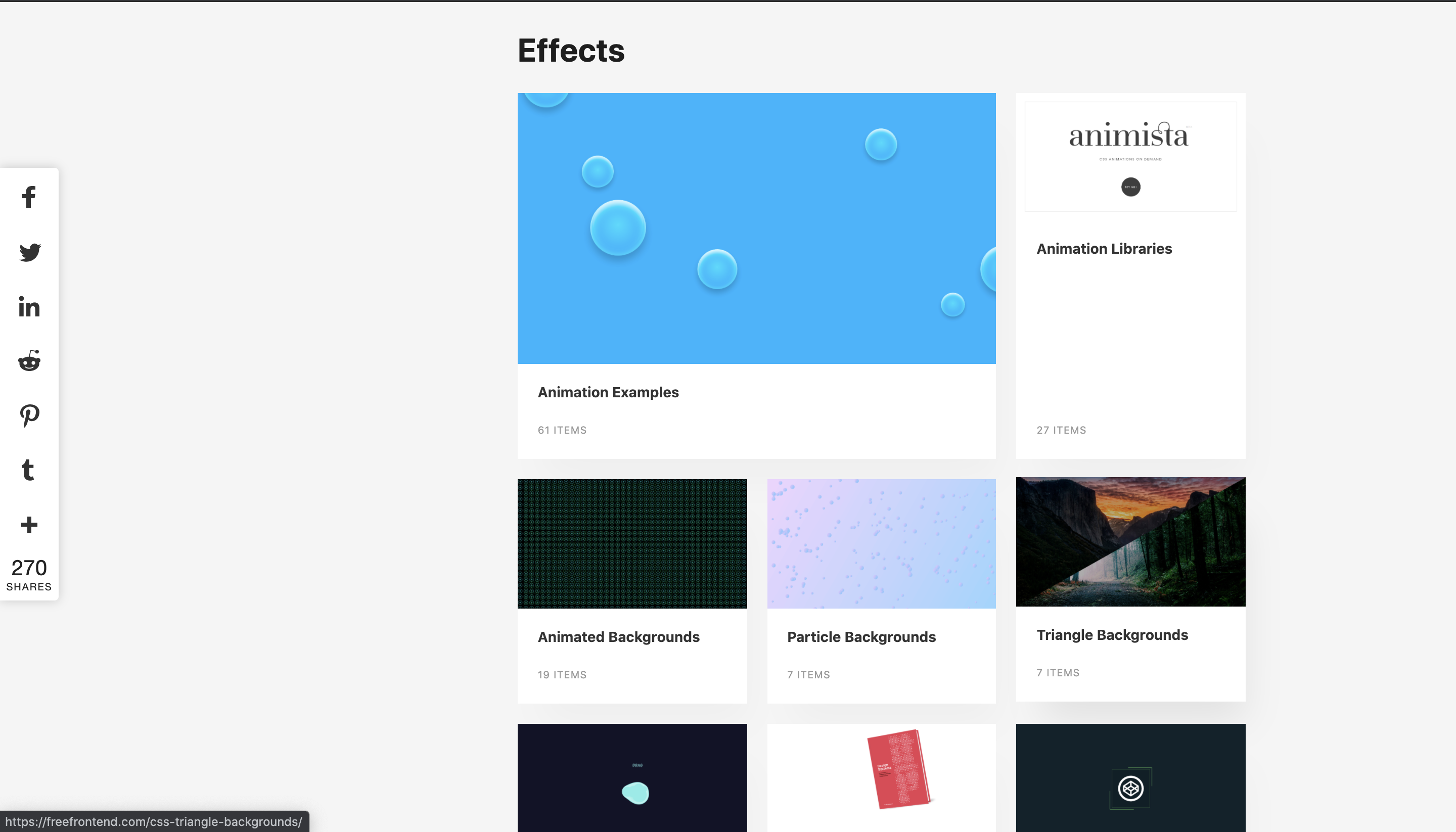
39.Free Frontend#
Free CSS code examples from codepen.io and other resources.

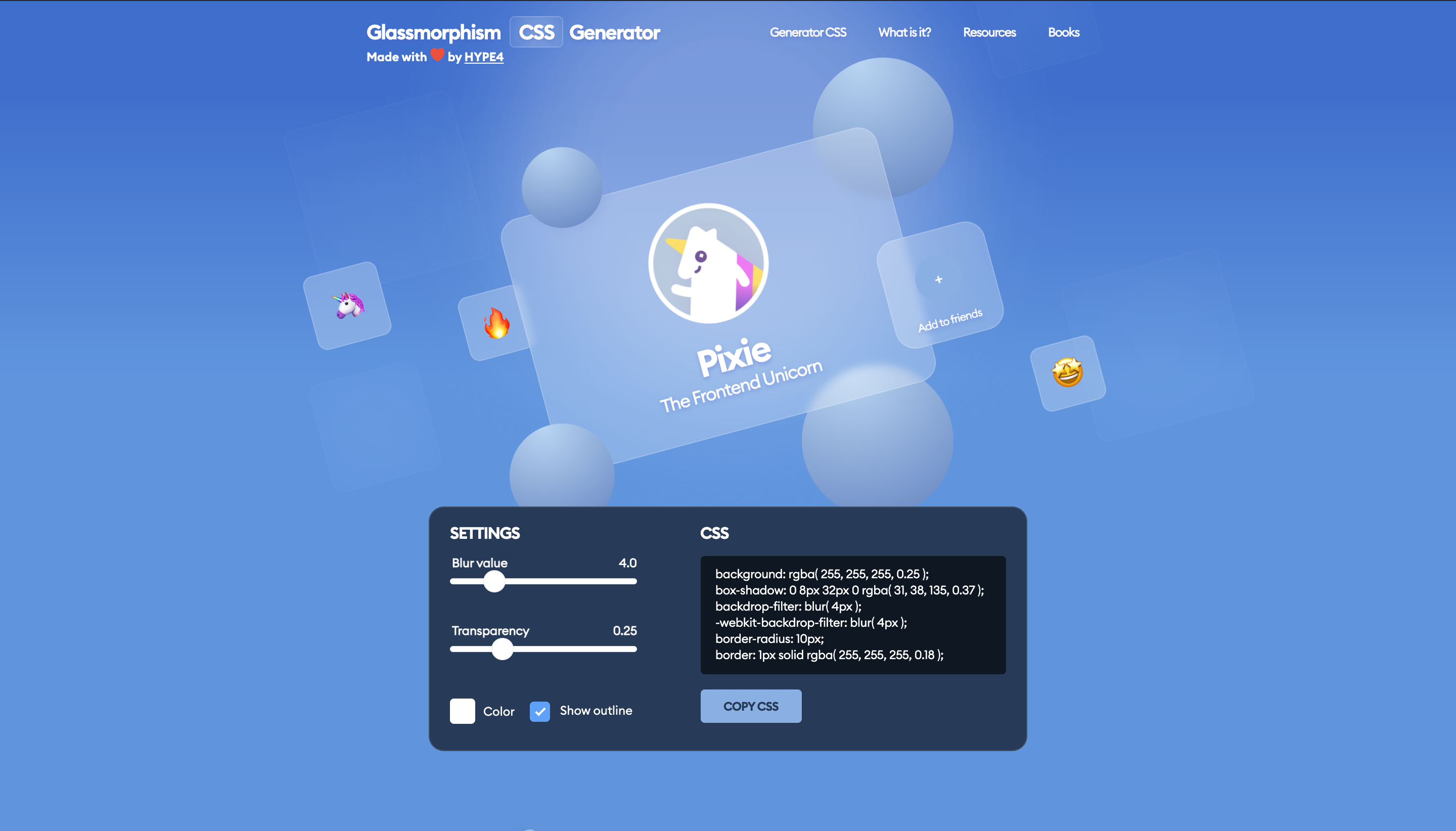
40.Glassmorphism CSS Generator#

41.Smol CSS#
Minimal snippets for modern CSS layouts and components.

42.Lottie Files#
Free animations.

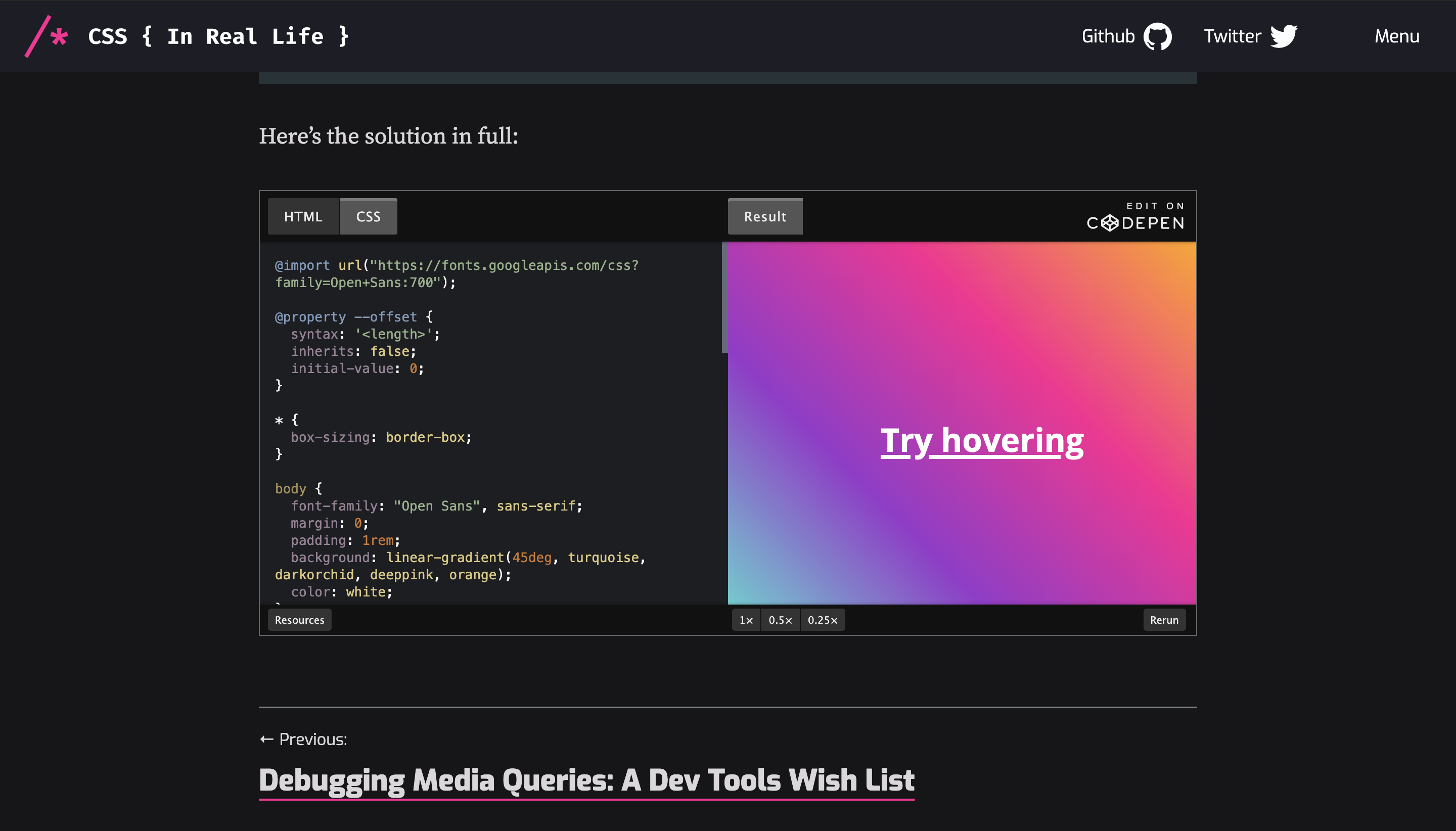
43.Animating Underlines#
Michelle Barker shares some fantastic tips about underline styles and animations.

44.Free Fonts by FontShare#
The service, named Fontshare, will be familiar to anyone who has used Google Fonts. Browse the fonts list, pick out the styles you want, and add them to your site.

45.BG Jar#
Free SVG background generator for your websites, blogs, and app.

46.Get Waves#
A free SVG wave generator to make unique SVG waves.

47.Custom SVG Shape Dividers#
We created this free tool to make it easier for designers and developers to export a beautiful SVG shape divider for their latest project. We hope you enjoy this tool.

48.CSS Zen Garden#
A demonstration of what can be accomplished through CSS-based design. Select any style sheet from the list to load it into this page.

49.CSS Minifier#
Online CSS Minifier/Compressor. Free! Provides an API. Simple Quick and Fast.

50.CSS Cheatsheet#
List of elements, selectors, and styles with relevant links to their MDN pages.

51.Autoprefixer#
Autoprefixer online — web repl for original Autoprefixer. It parses your CSS and adds vendor prefixes to CSS rules using values from Can I Use. It is recommended by Google and used by Twitter and Taobao.

52.Should I Prefix#
This page has one purpose: simply show what prefixes are needed for a newer CSS property.

53.Design Resources for Developers by Brad Traversy#
A curated list of design and UI resources from stock photos, web templates, CSS frameworks, UI libraries, tools, and much more.

54.Bem Methodology#
BEM stands for "Block, Element, Modifier", it's a naming convention in CSS. Learn more on the official website.

55.CSS Cheatsheet#

56.The Complete CSS Flex Tutorial#

57. Web Gradients#
WebGradients is a free collection of 180 linear gradients that you can use as content backdrops in any part of your website. Easy copy CSS3 cross-browser code and use it in a moment! We've also prepared a .PNG version of each gradient. As a bonus, there are packs for Sketch & Photoshop.
58.What the flexbox?#
A simple, free 20 video course that will help you master CSS Flexbox!

Lessons / Courses#
Generic#
1. Brad Traversy - CSS Crash Course For Absolute Beginners#
A free 1-video CSS Tutorial created by an established YouTuber & course creator.

2. Net Ninja - CSS Tutorials for Beginners YouTube Series#
A free 53-video CSS series created by an established YouTuber & course creator. Last updated on Aug 20, 2015.

3. Net Ninja - HTML & CSS Crash Course Tutorial YouTube Series#
A free 11-video HTML & CSS series created by an established YouTuber & course creator. Last updated on Jul 30, 2019.

4. Colt Steele - Colt's Code Camp (Learn Coding From Scratch) YouTube Series#
A free 15-video HTML & CSS series created by an established YouTuber & course creator. Last updated on May 28, 2020.

5. Kevin Powell - HTML & CSS for beginners YouTube Series#
A free 23-video HTML & CSS series created by an established YouTuber & course creator. Last updated on May 18, 2020.

6. Academind - Web Development - Beginner's Guide YouTube Series#
A free 17-video HTML, CSS & JavaScript series created by established YouTubers & course creators. Last updated on May 28, 2018.

7. Brad Traversy - HTML & CSS YouTube Series#
A free 58-video HTML, CSS series created by established YouTubers & course creators. Last updated on Jul 15, 2021.

8. Kevin Powell - CSS Specificity YouTube Series#
A free 1-video CSS Specificity tutorial created by an established YouTuber & course creator. Video uploaded on Jan 11, 2018.

9. Academind - CSS Tutorial for Beginners YouTube Series#
A free 1-video CSS tutorial created by established YouTubers & course creators. Video uploaded on Apr 9, 20178.

Intermediate#
1. Net Ninja - CSS Positioning Tutorials YouTube Series#
A free 12-video CSS series created by an established YouTuber & course creator. Last updated on Apr 28, 2016.

2. Net Ninja - Responsive Web Design Tutorials YouTube Series#
A free 12-video CSS series created by an established YouTuber & course creator. Last updated on Apr 28, 2016.

3. Net Ninja - CSS Flexbox Tutorial YouTube Series#
A free 12-video CSS Flexbox series created by an established YouTuber & course creator. Last updated on Aug 12, 2016.

4. Net Ninja - CSS Grid Tutorial YouTube Series#
A free 10-video CSS Grid series created by an established YouTuber & course creator. Last updated on Oct 6, 2017.

5. Net Ninja - CSS Animation Tutorial YouTube Series#
A free 13-video CSS series created by an established YouTuber & course creator. Last updated on Aug 12, 2016.

6. Net Ninja - CSS Tips & Tricks YouTube Series#
A free 7-video CSS series created by an established YouTuber & course creator. Last updated on Feb 21, 2021.

7. Net Ninja - SASS Tutorial YouTube Series#
A free 12-video SASS series created by an established YouTuber & course creator. Last updated on Aug 12, 2016.

8. Net Ninja - Complete SASS Tutorial (Build Your Own CSS Library) YouTube Series#
A free 22-video SASS series created by an established YouTuber & course creator. Last updated on Sep 15, 2021.

9. Net Ninja - CSS Variables Tutorial YouTube Series#
A free 4-video CSS series created by an established YouTuber & course creator. Last updated on Jan 24, 2018.

10. Net Ninja - CSS Loaders Tutorial YouTube Series#
A free 3-video CSS series created by an established YouTuber & course creator. Last updated on Nov 12, 2020.

11. Net Ninja - Mobile-First Responsive Build (with CSS Grid) YouTube Series#
A free 14-video CSS series created by an established YouTuber & course creator. Last updated on Nov 12, 2020.

12. Net Ninja - Styling HTML5 Forms YouTube Series#
A free 6-video CSS series created by an established YouTuber & course creator. Last updated on Sep 30, 2016.

13. Kevin Powell - CSS Flexbox Basics YouTube Series#
A free 3-video CSS Flexbox series created by an established YouTuber & course creator. Last updated on Jul 28, 2017.

14. Kevin Powell - CSS Grid YouTube Series#
A free 11-video CSS Grid series created by an established YouTuber & course creator. Video uploaded on Oct 2, 2021.

15. CSS-Tricks.com YouTube Tutorials#
A great resource of CSS techniques, tips, etc. Also, be sure to bookmark his website for arcticles, news, tips and many more stuff.

16. Academind - CSS Flexbox Tutorial for Beginners YouTube Series part 1#
A free 2-video CSS Flexbox tutorial created by established YouTubers & course creators. Last updated on Dec 14, 2017.

17. Academind - CSS Flexbox Tutorial for Beginners YouTube Series part 2#
A free 2-video CSS Flexbox tutorial created by established YouTubers & course creators. Last updated on Dec 14, 2017.

Frameworks#
1. Net Ninja - Bootstrap 3 Tutorials YouTube Series#
A free 28-video Bootstrap 3 series created by an established YouTuber & course creator. Last updated on Apr 28, 2016.

2. Net Ninja - Bootstrap 4 Tutorials YouTube Series#
A free 12-video Bootstrap 4 series created by an established YouTuber & course creator. Last updated on Mar 1, 2017.

3. Net Ninja - Bootstrap 5 Tutorials YouTube Series#
A free 20-video Bootstrap 5 series created by an established YouTuber & course creator. Last updated on Jul 1, 2021.

4. Net Ninja - Materialize Tutorial YouTube Series#
A free 25-video Materialize series created by an established YouTuber & course creator. Last updated on Jul 16, 2018.

5. Net Ninja - Bulma CSS Tutorial YouTube Series#
A free 15-video Bulma CSS series created by an established YouTuber & course creator. Last updated on Oct 13, 2020.

6. Net Ninja - Tailwind CSS Tutorial YouTube Series#
A free 19-video Tailwind CSS series created by an established YouTuber & course creator. Last updated on Jul 22, 2020.

7. Net Ninja - Tailwind CSS Just In Time Tutorial YouTube Series#
A free 5-video Tailwind CSS Just-In-Time series created by an established YouTuber & course creator. Last updated on Aug 4, 2021.

Exercises#
1. CSSBattle#
Frontend Coding Challenges (HTML, CSS).